HEXO任意主题下添加一言
1.添加一言依赖
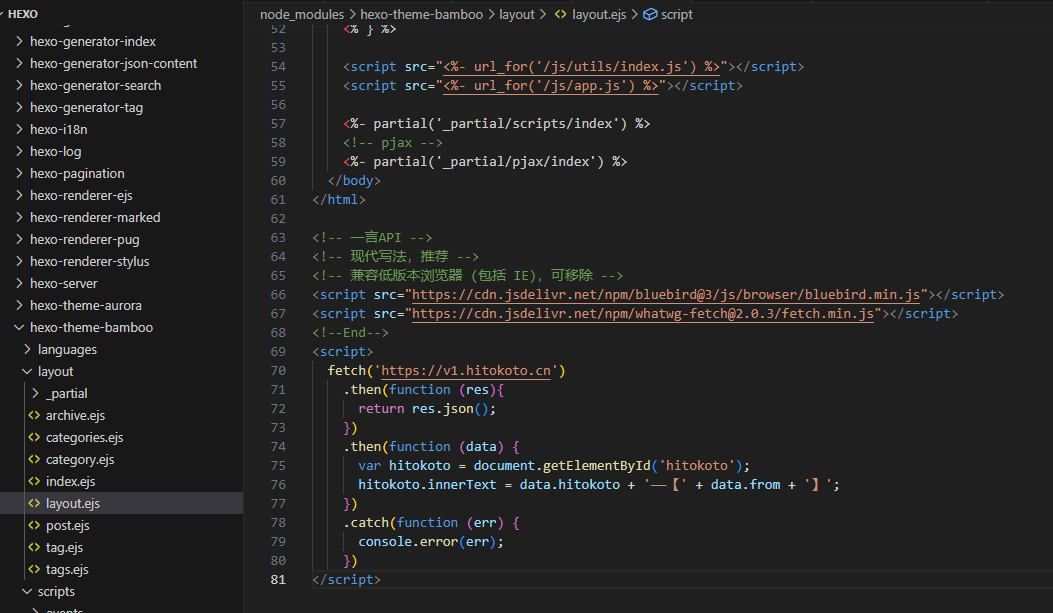
找到你主题的layout.ejs
一般layout.ejs,存在于你主题根目录下/layout/layout.ejs

拉倒结尾添加如下代码
<!-- 一言API -->
<!-- 现代写法,推荐 -->
<!-- 兼容低版本浏览器 (包括 IE),可移除 -->
<script src="https://cdn.jsdelivr.net/npm/bluebird@3/js/browser/bluebird.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/whatwg-fetch@2.0.3/fetch.min.js"></script>
<!--End-->
<script>
fetch('https://v1.hitokoto.cn')
.then(function (res){
return res.json();
})
.then(function (data) {
var hitokoto = document.getElementById('hitokoto');
hitokoto.innerText = data.hitokoto + '——【' + data.from + '】';
})
.catch(function (err) {
console.error(err);
})
</script>2.添加一言
我们现在可以将一言添加到任意位置,这个要根据具体情况分析了
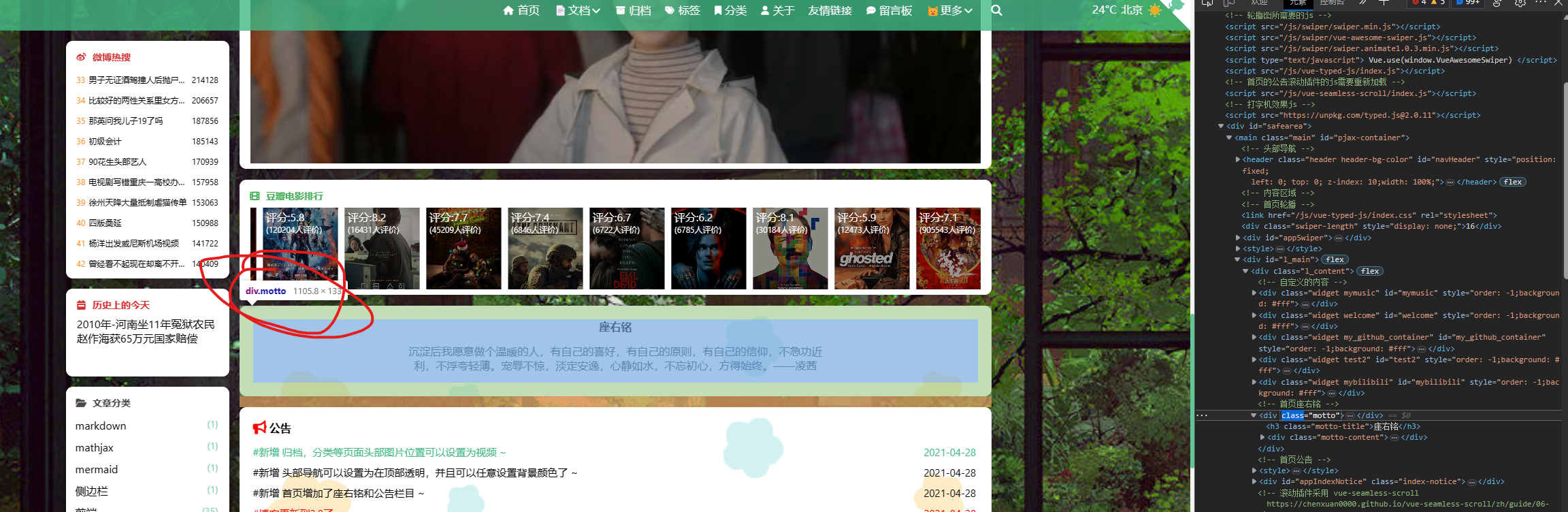
各位可以先打开博客,并打开浏览器的开发者工具,查看我们想要添加一言部分的class id

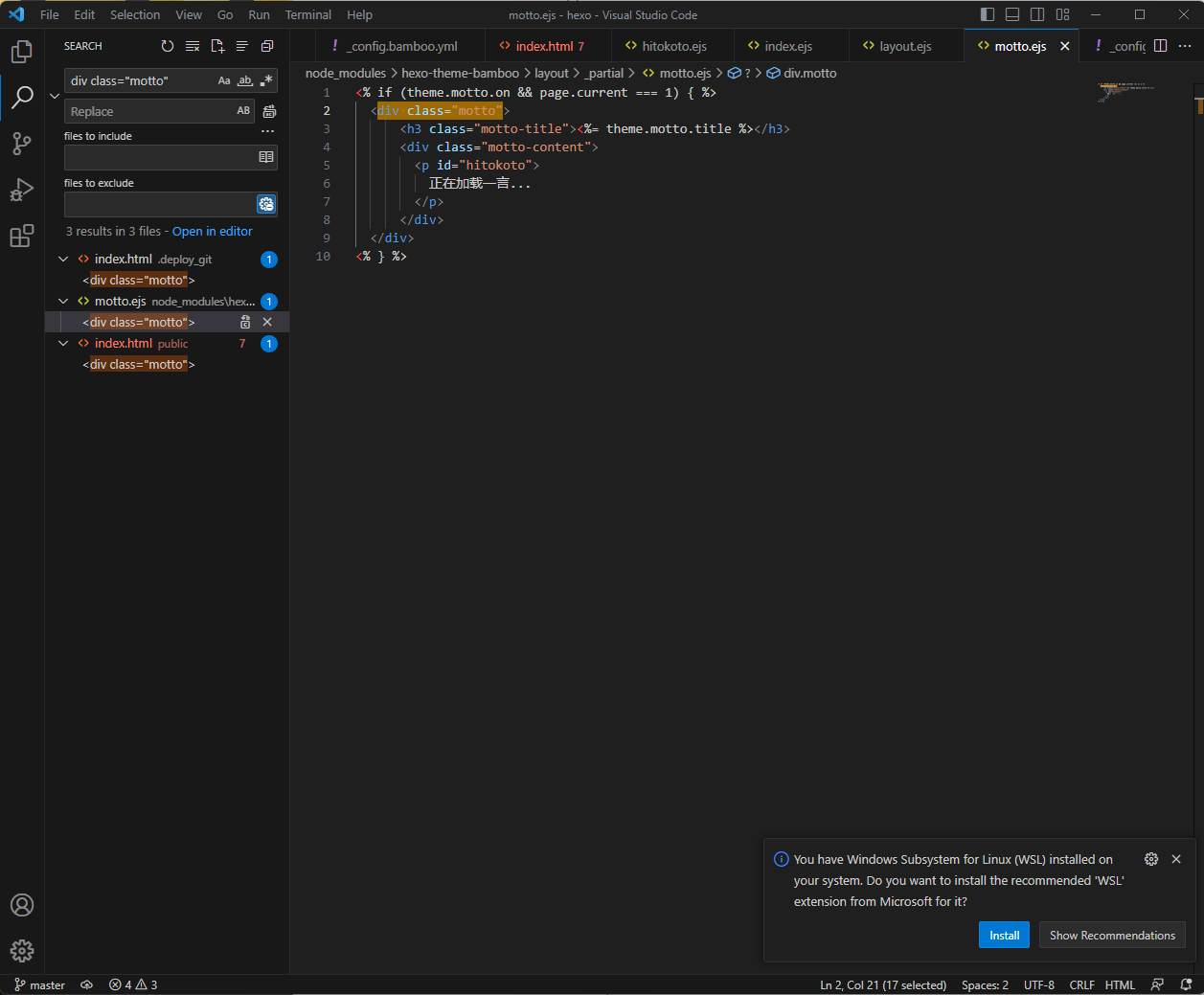
我现在根据开发者工具得知我想添加的class叫做motto,那么我们现在在vscode里面查找motto具体是在哪个文件

最后发现在motto.ejs里面
<% if (theme.motto.on && page.current === 1) { %>
<div class="motto">
<h3 class="motto-title"><%= theme.motto.title %></h3>
<div class="motto-content">
<p>
<%= theme.motto.content %>
</p>
</div>
</div>
<% } %>我们将
<p>
<%= theme.motto.content %>
</p> 改为如下代码(注:theme.motto.content就是座右铭下的文字,引用的是config.yml里面的文字,所以要修改这个)
<p id="hitokoto">
正在加载一言...
</p> 现在motto.ejs就是如下的样子
<% if (theme.motto.on && page.current === 1) { %>
<div class="motto">
<h3 class="motto-title"><%= theme.motto.title %></h3>
<div class="motto-content">
<p id="hitokoto">
正在加载一言...
</p>
</div>
</div>
<% } %>最后我们看看效果,原本显示这样子的

成为现在这样啦