通过termux在手机上部署hexo到GitHub Pages
0x010准备工作
0x011安装软件
用于部署安装hexo等操作
2.MT管理器
用于管理hexo相关文件,配置主题等操作
3.Markor
作为markdown语法编辑器
0x012软件配置
1.将termux软件包更新源换为国内源
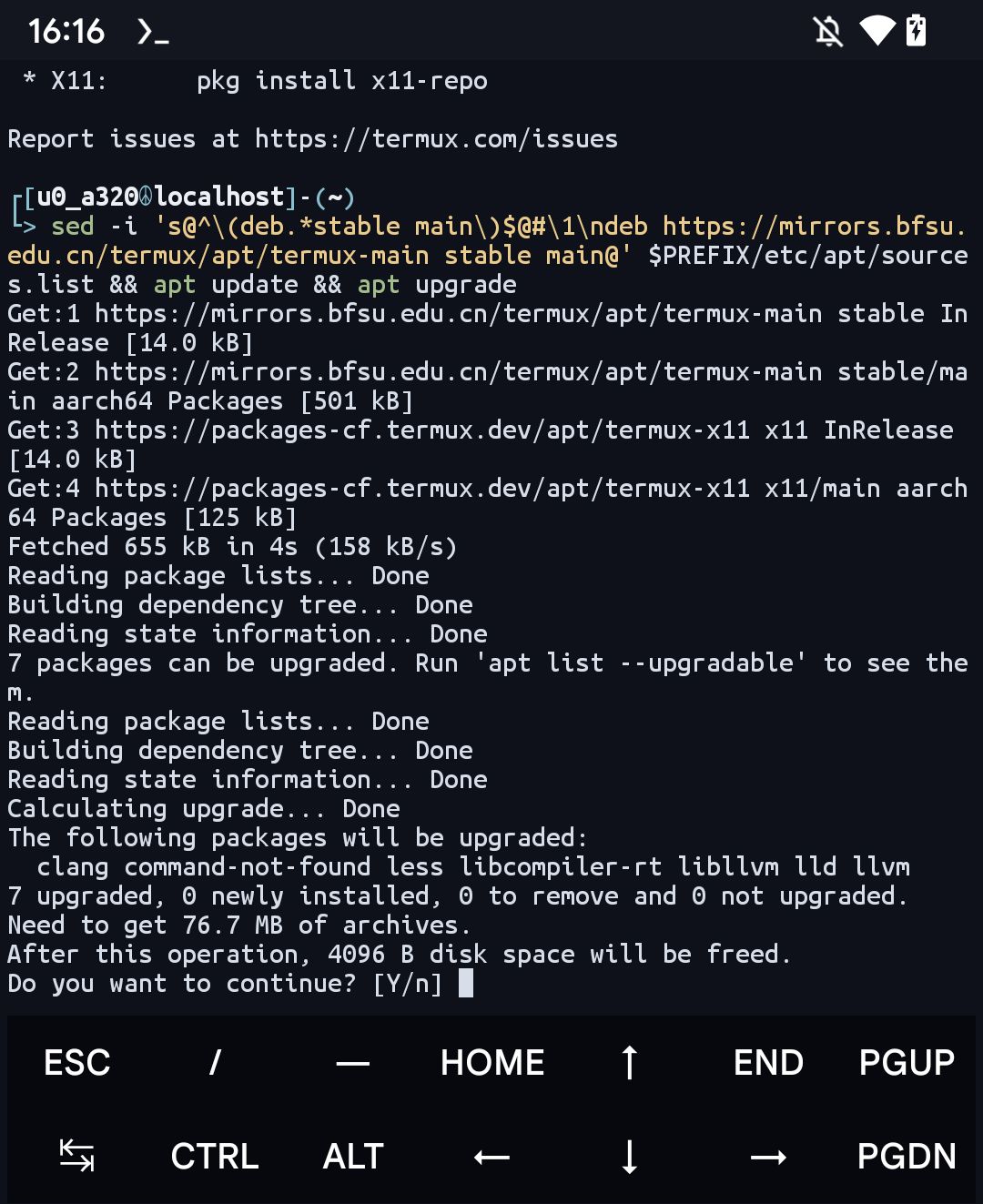
直接在高级终端当中输入如下指令
sed -i 's@^\(deb.*stable main\)$@#\1\ndeb https://mirrors.bfsu.edu.cn/termux/apt/termux-main stable main@' $PREFIX/etc/apt/sources.list && apt update && apt upgrade如果出现询问是否更新需要输入y并回车
2.安装Hexo所需的依赖
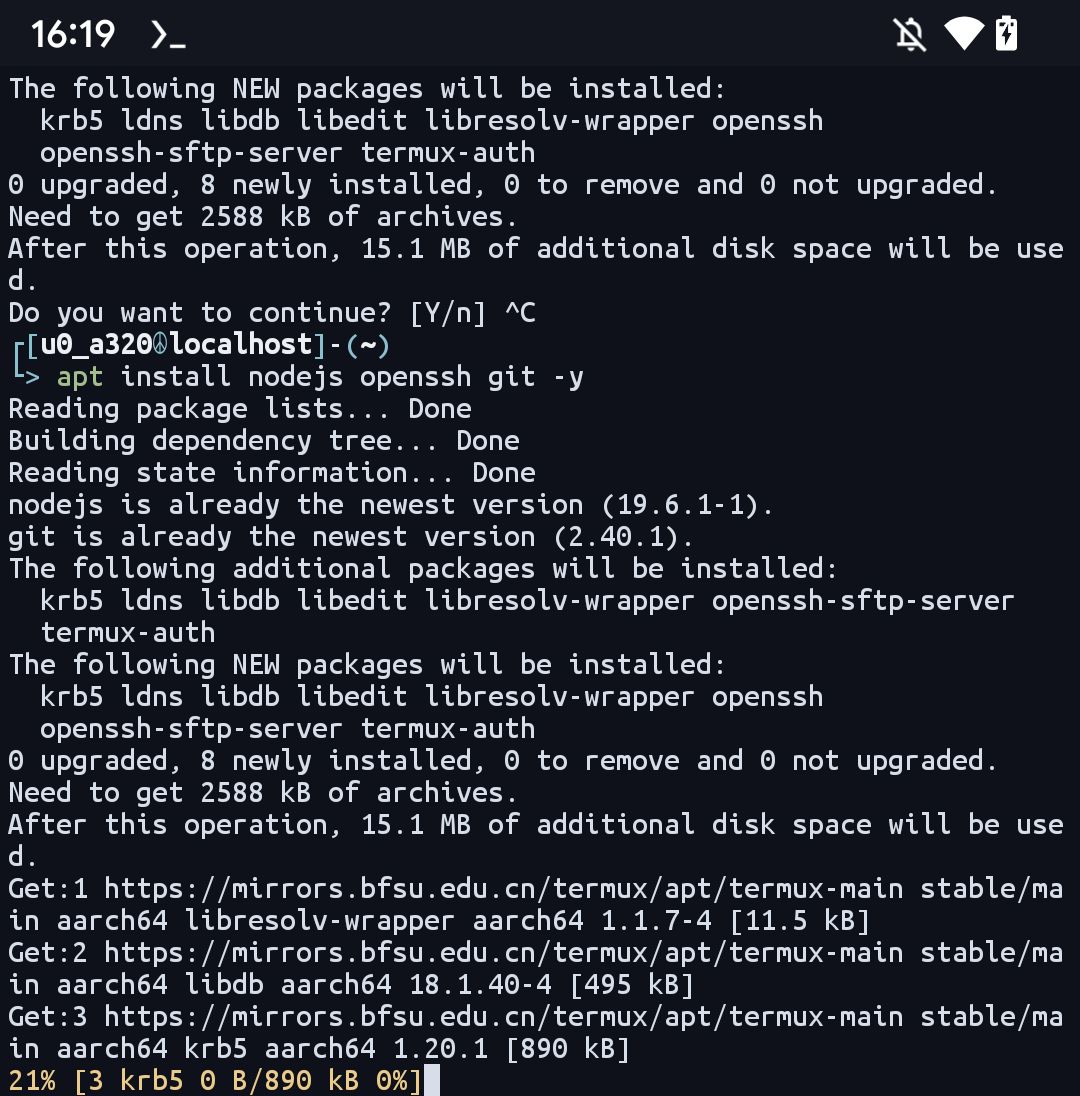
Hexo需要安装git,openssl,nodejs,直接在Termux输入如下指令即可安装
apt install nodejs openssh git -y
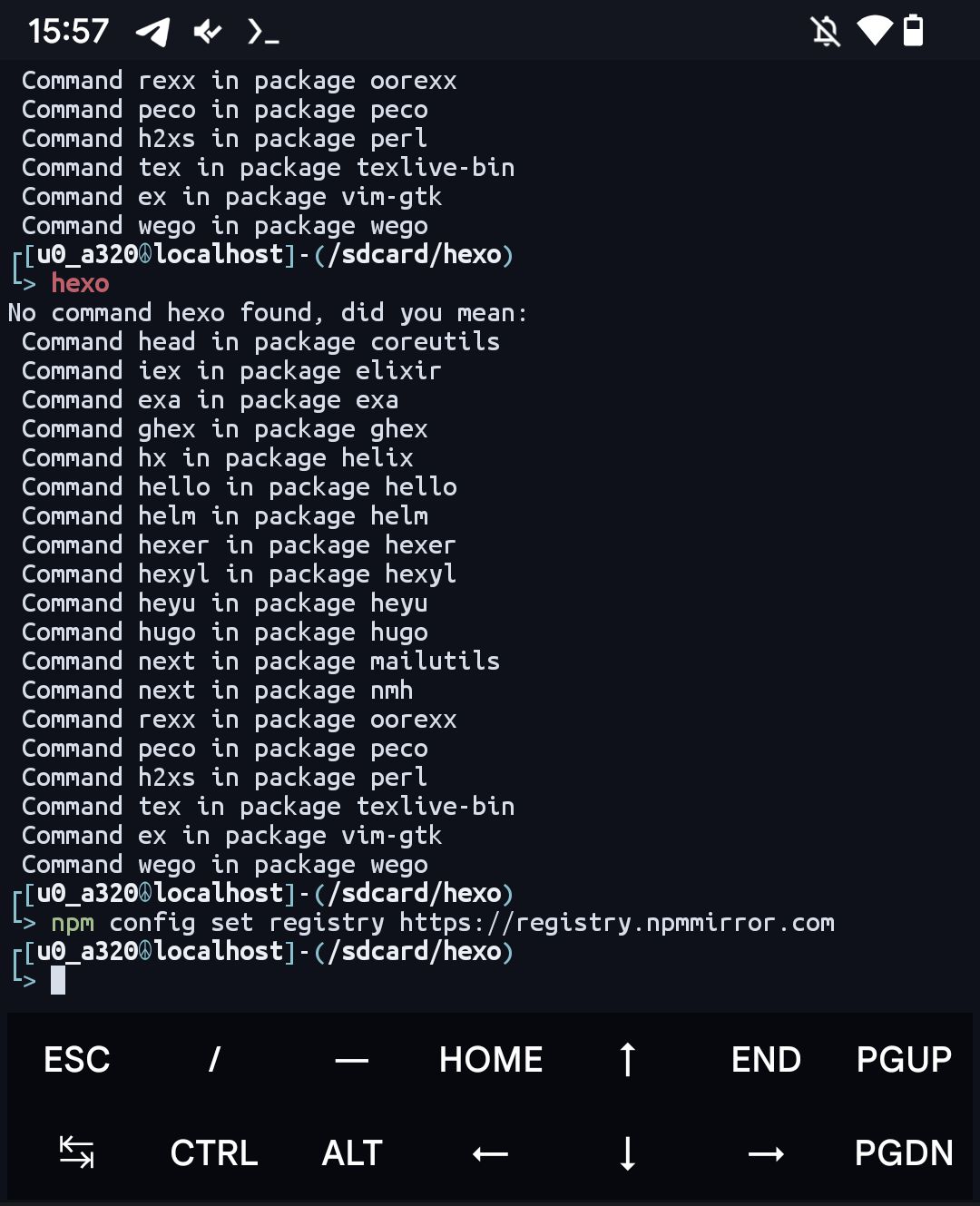
3.将node.js软件源换为国内源
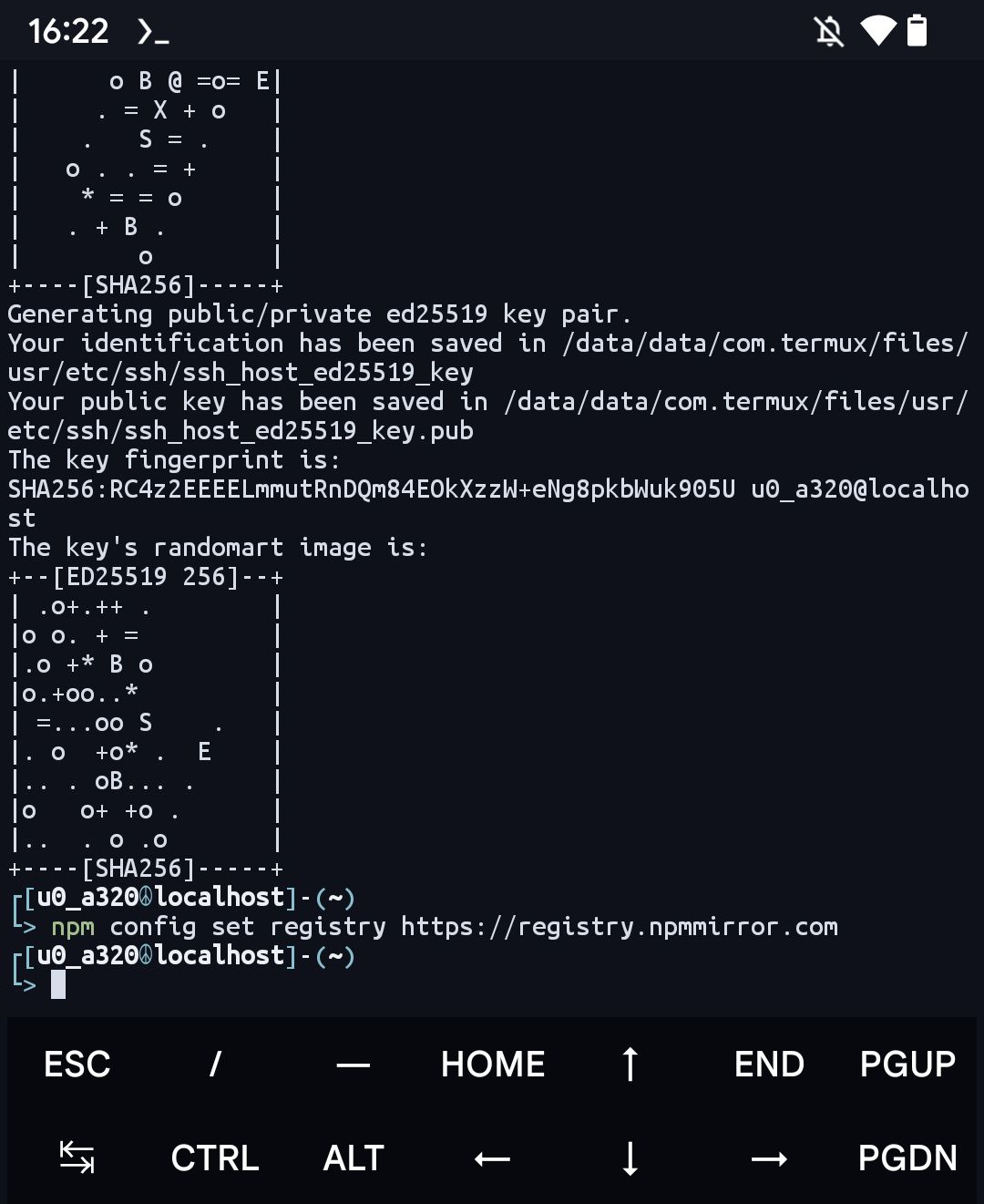
输入如下指令
npm config set registry https://registry.npmmirror.com
0x013注册GitHub账号
有的话可以忽略
0x014设置GitHub的Ssh key
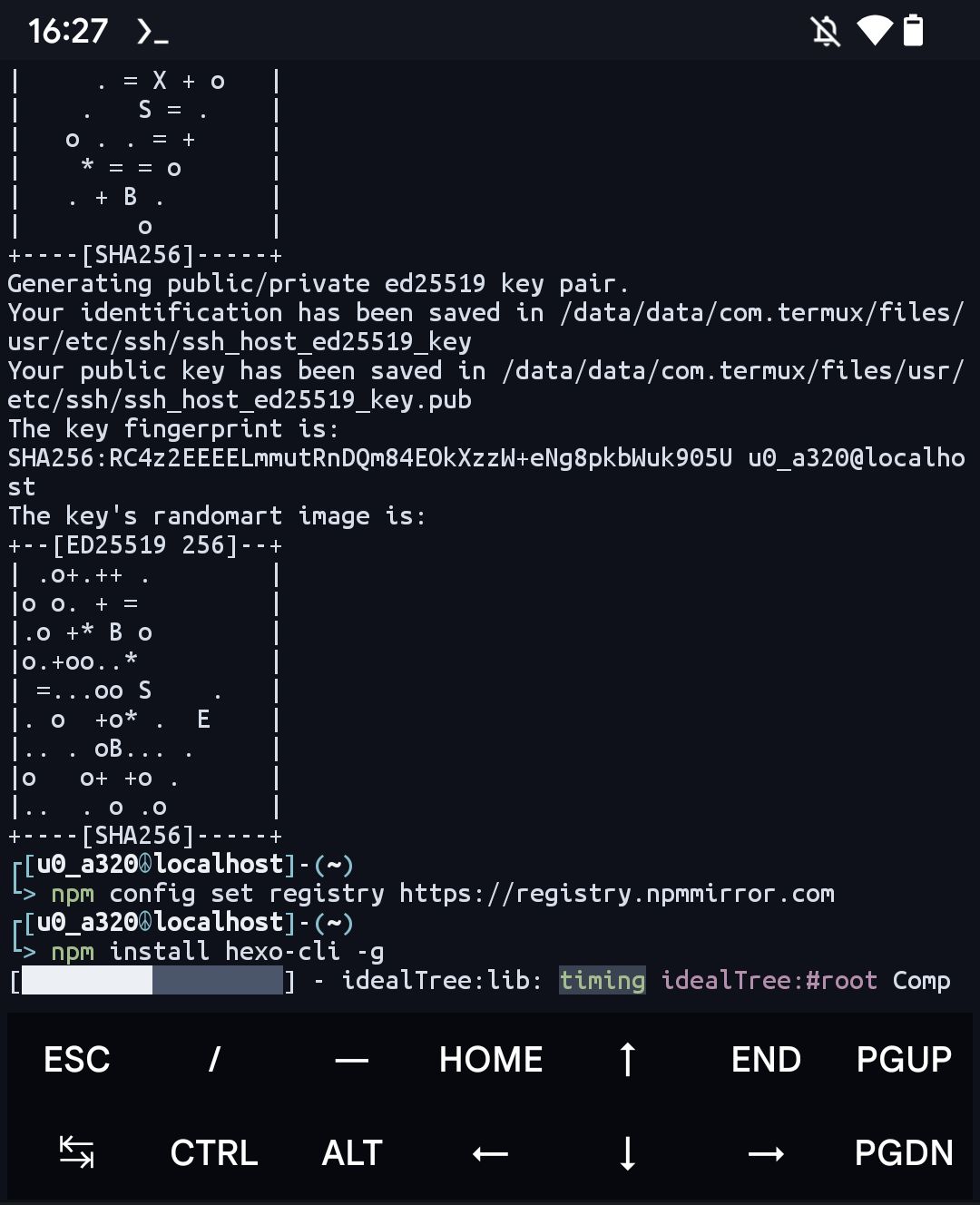
1.生成ssh密钥
在termux输入如下指令,将邮箱替换成你注册GitHub的邮箱
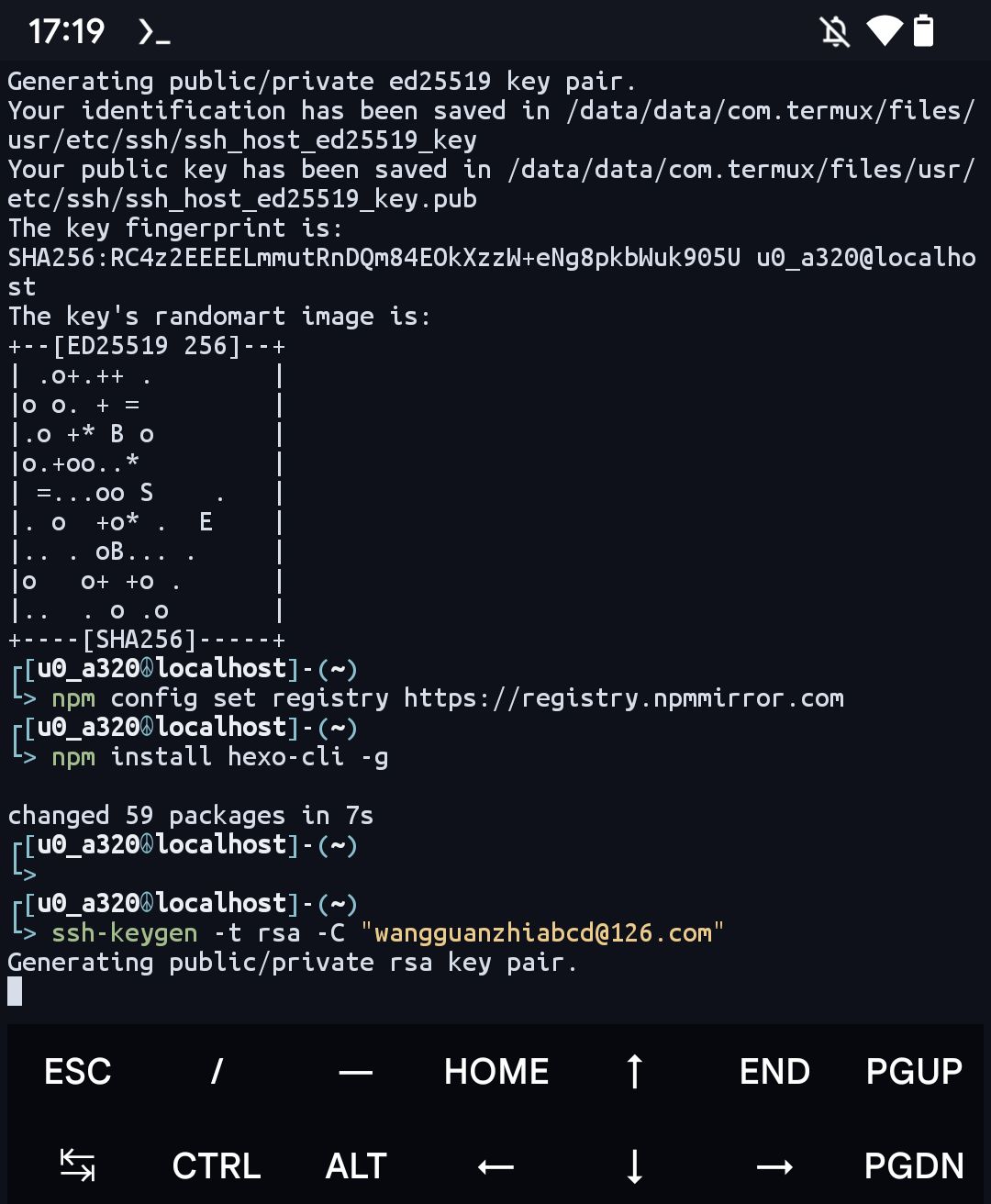
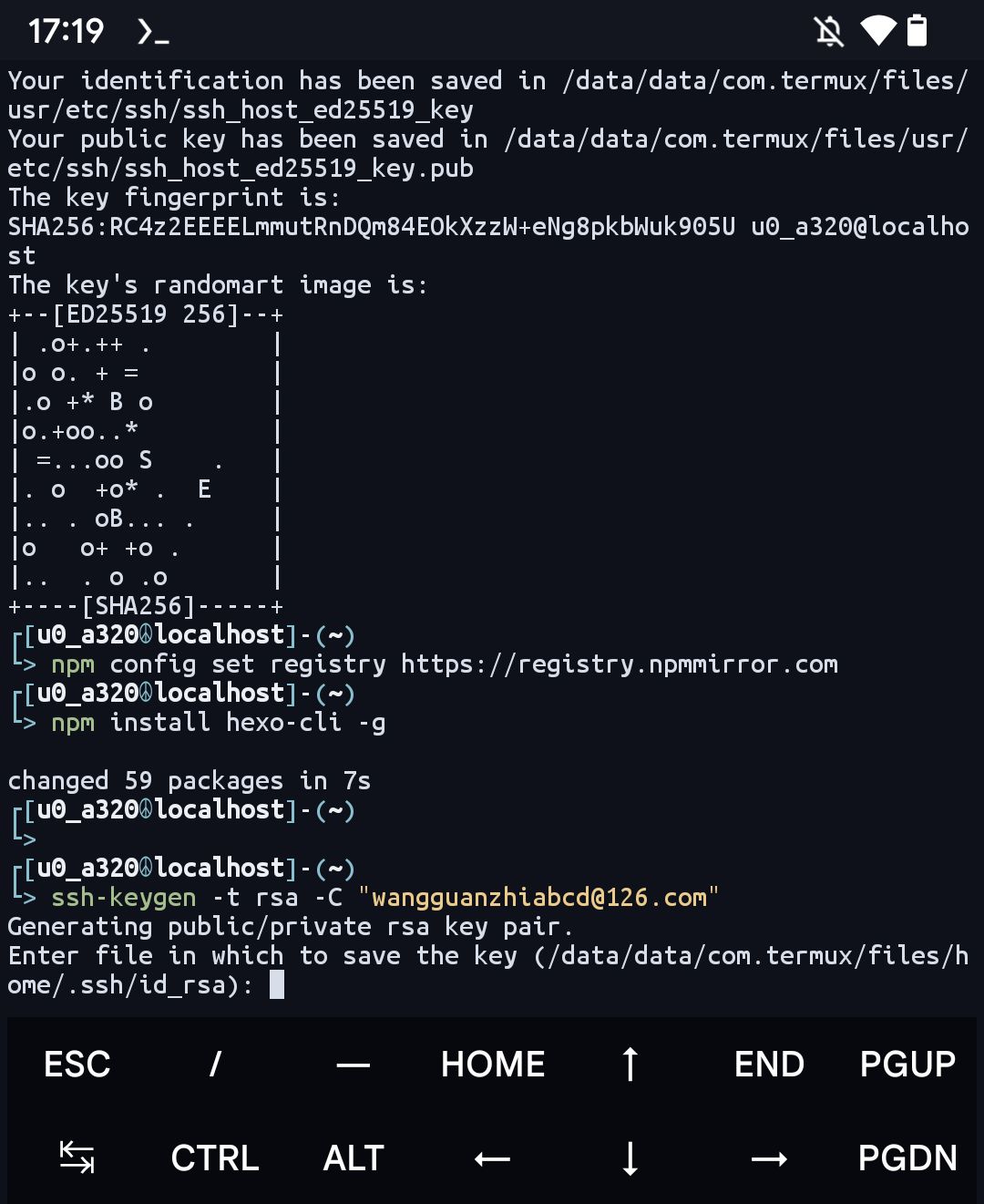
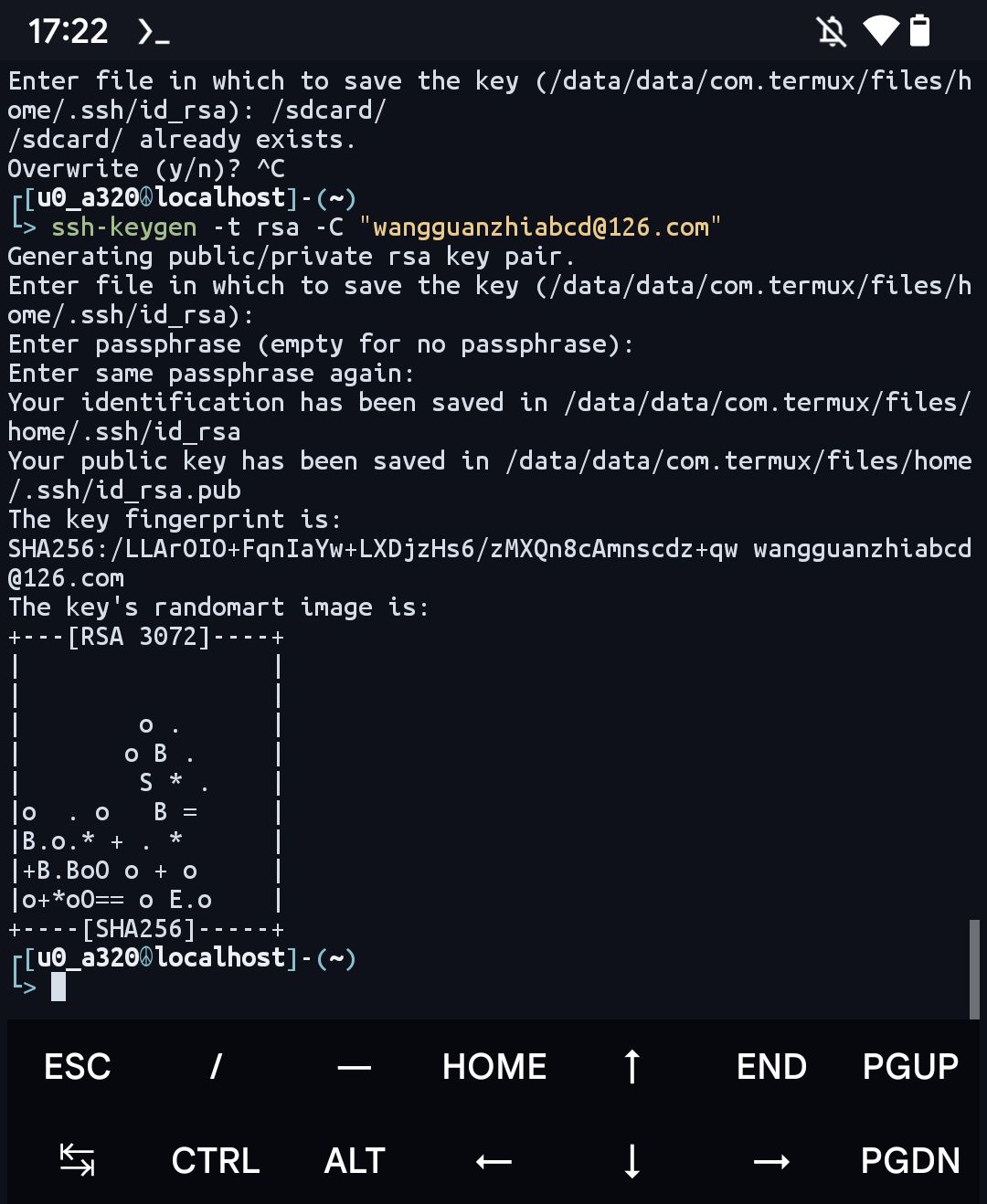
ssh-keygen -t rsa -C "邮箱" 
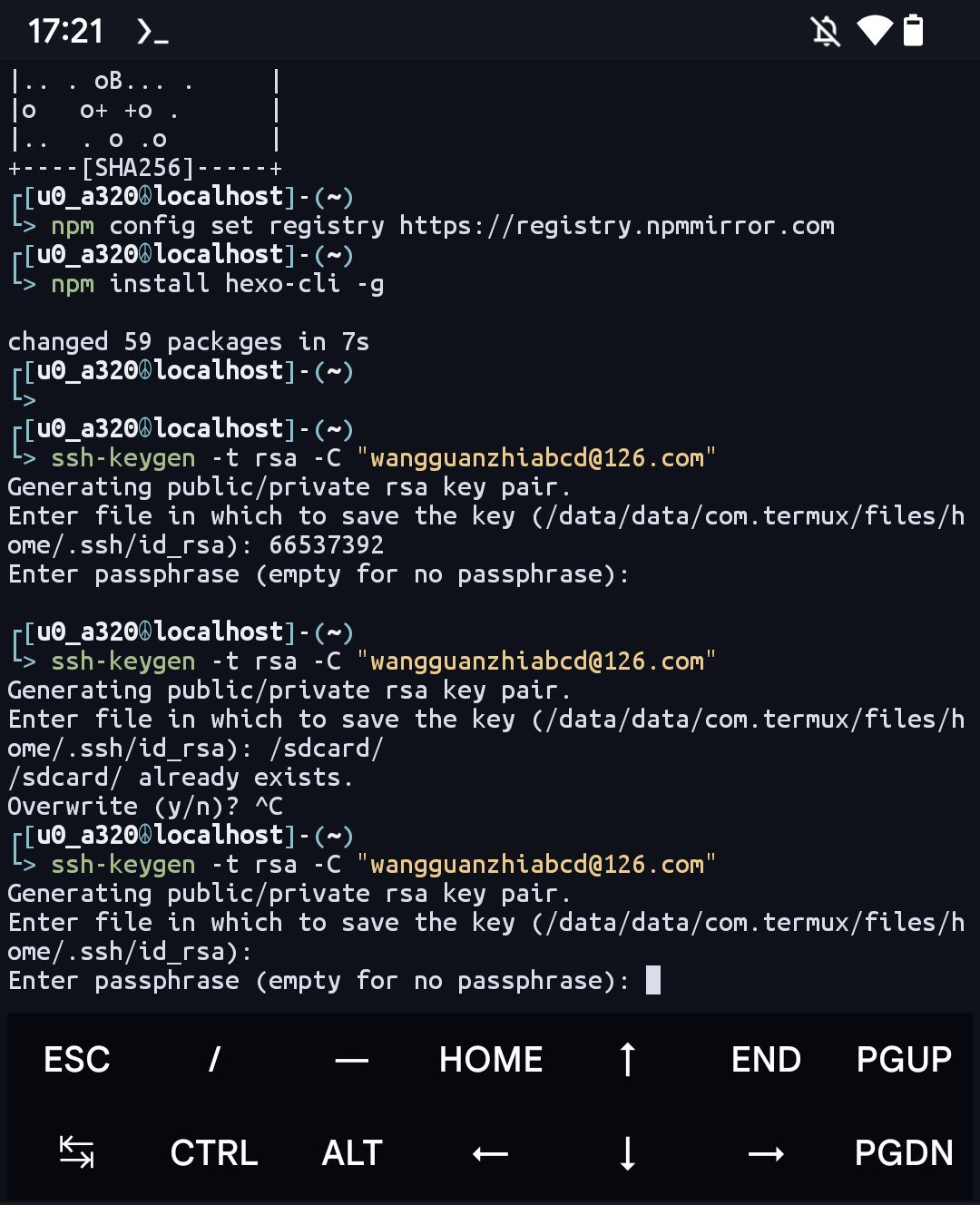
在这里输入你ssh key要保存的路径,可以直接回车用默认的地址
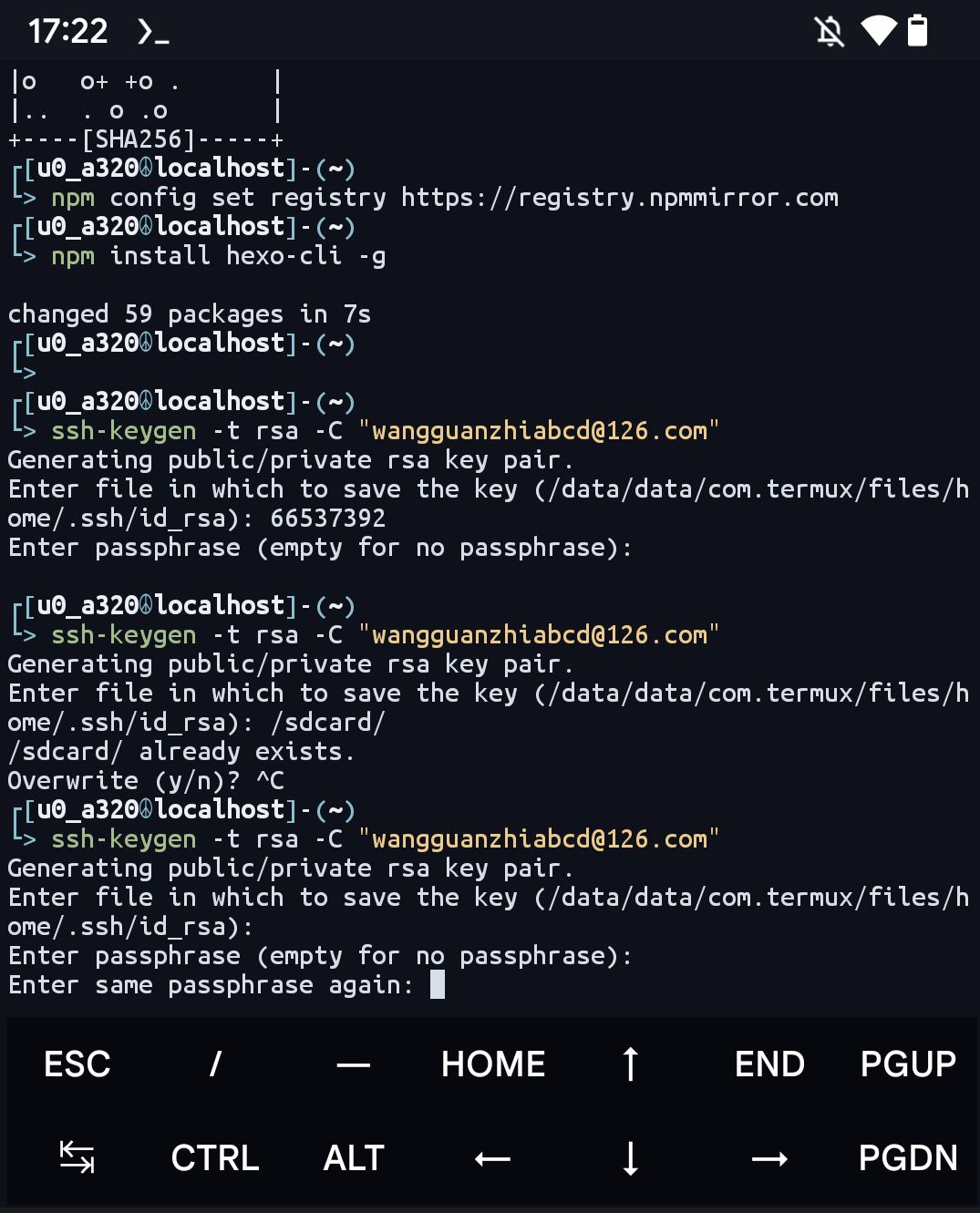
在这里输入一个ssh key的密码,随便你自己设置就行,输入过程中没有显示,输入完成后直接回车
再输入一遍
创建完成后会出现如下的代码
2.获取创建的密钥
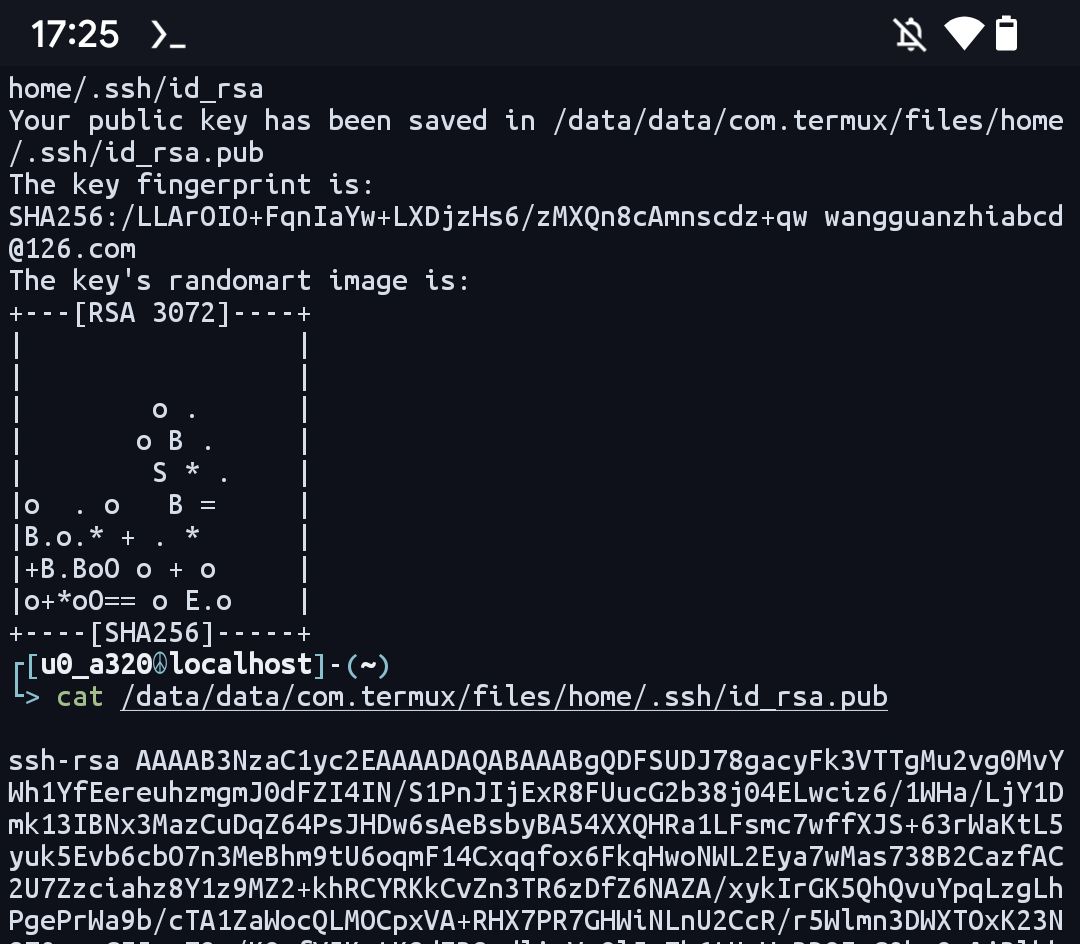
如果你刚才和我一样用的是默认的路径,那么输入如下指令来查看密钥
cat /data/data/com.termux/files/home/.ssh/id_rsa.pub
将密钥复制下来
3.将密钥添加到GitHub上去
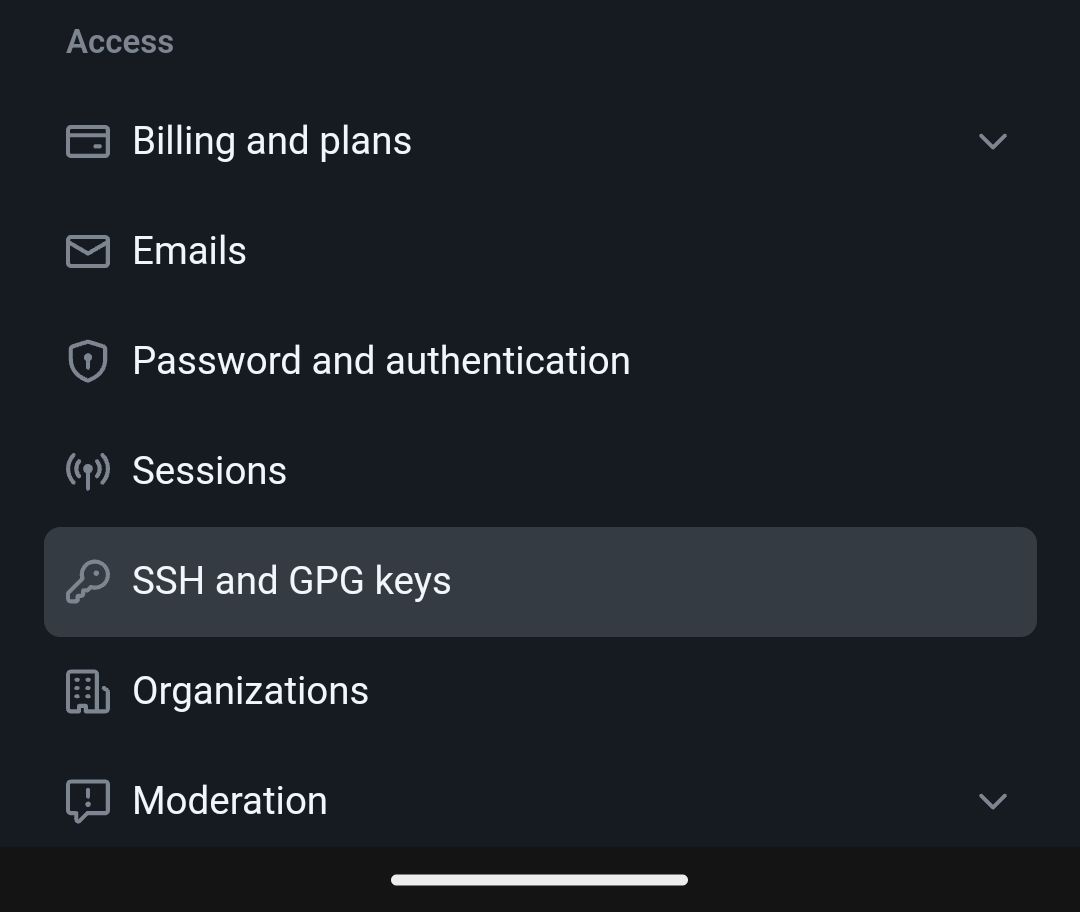
打开GitHub,找到设置页,然后点击如下按钮来添加ssh key
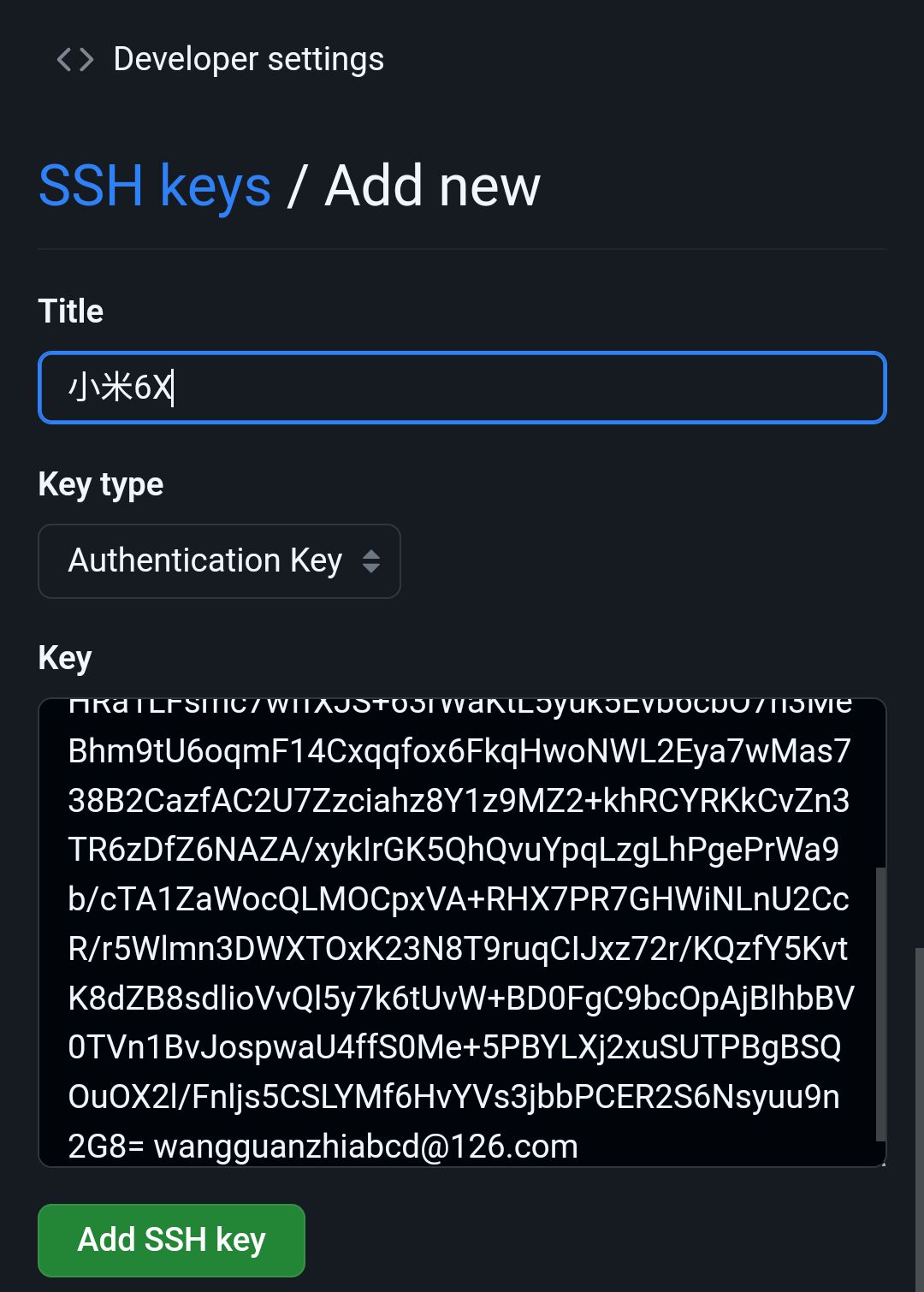
点击new sshkey
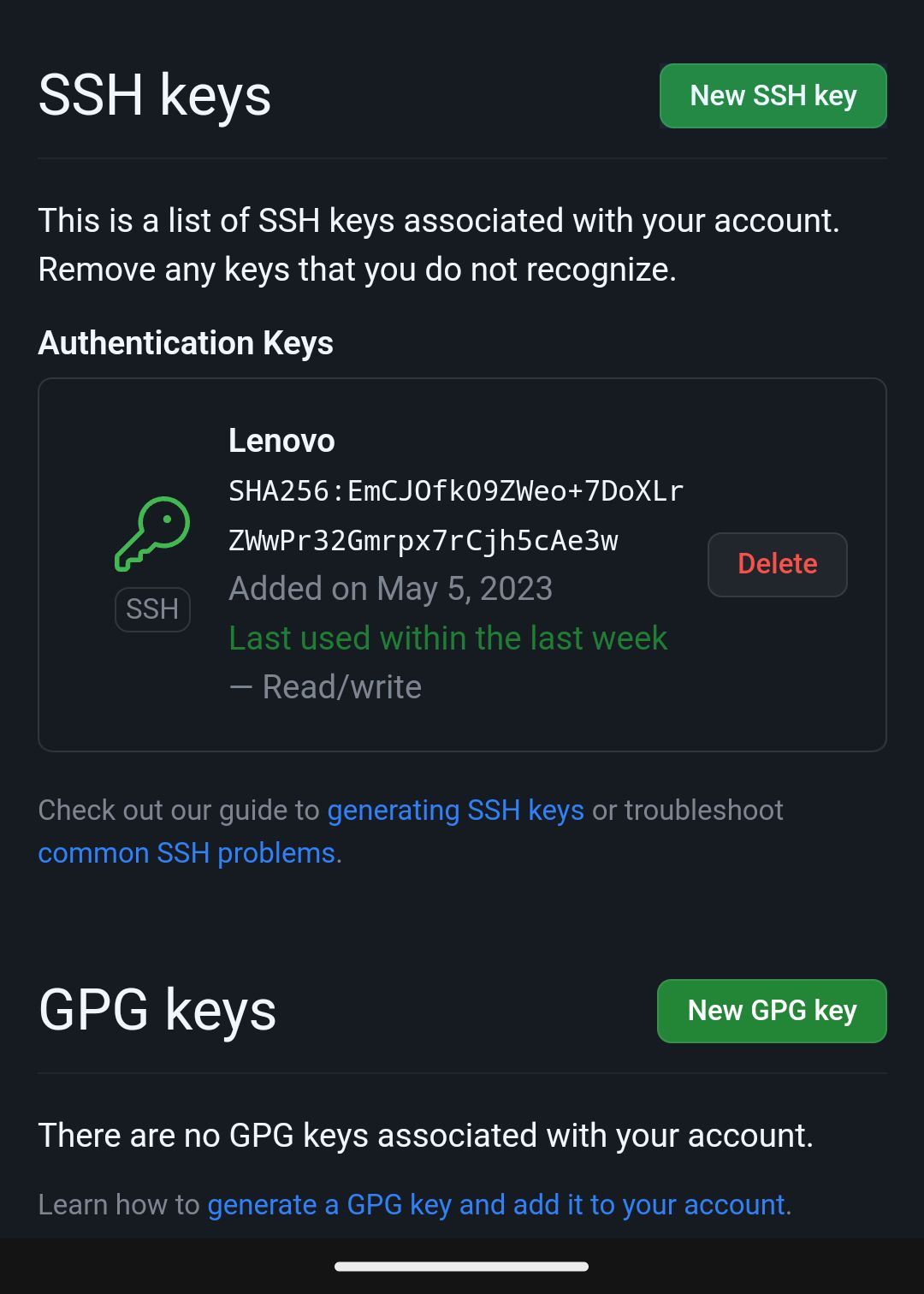
名字随便填一个,然后把刚才复制的ssh key粘贴下来,并点击绿色按钮
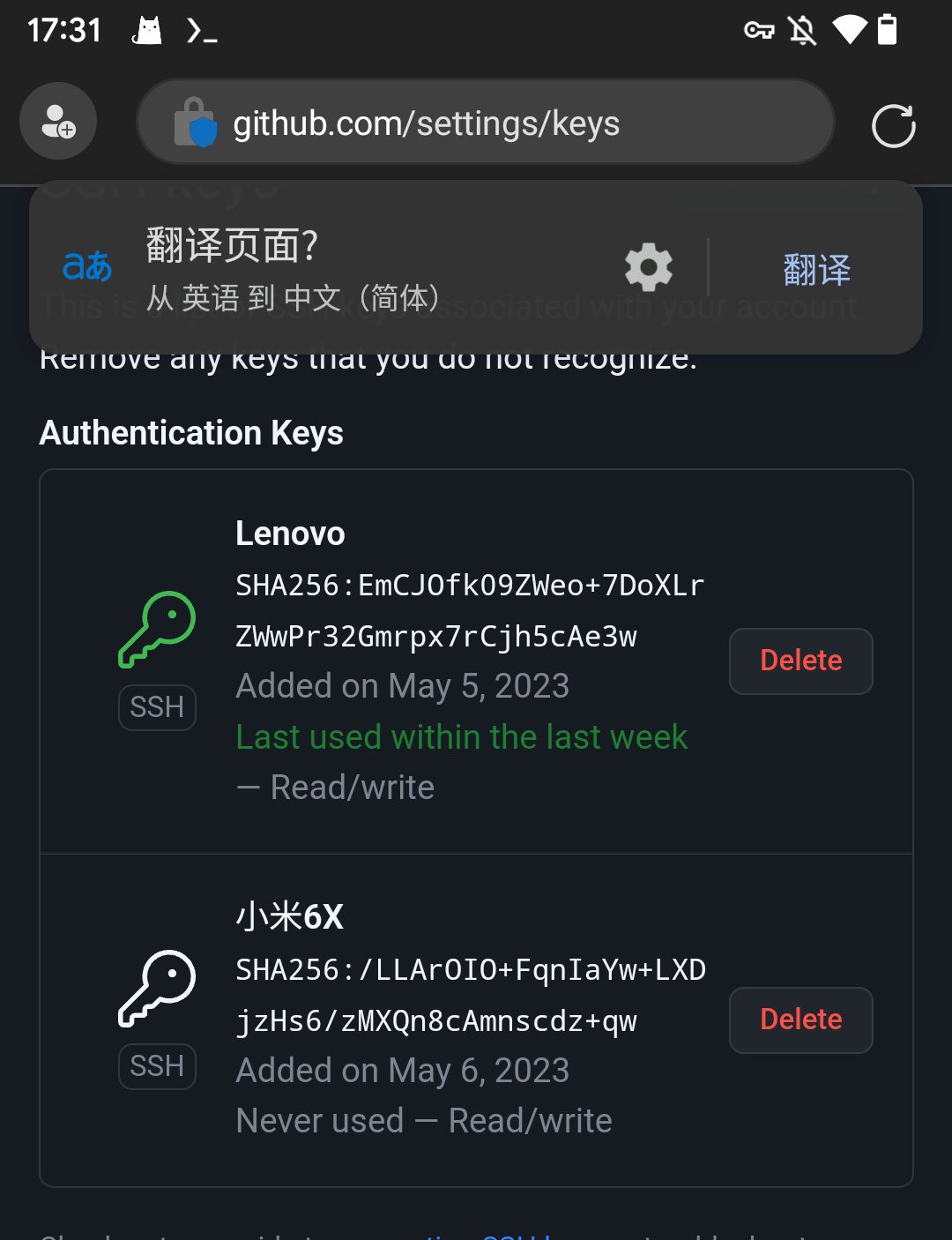
sshkey显示出来就表示添加成功
4.验证ssh
打开termux输入如下指令
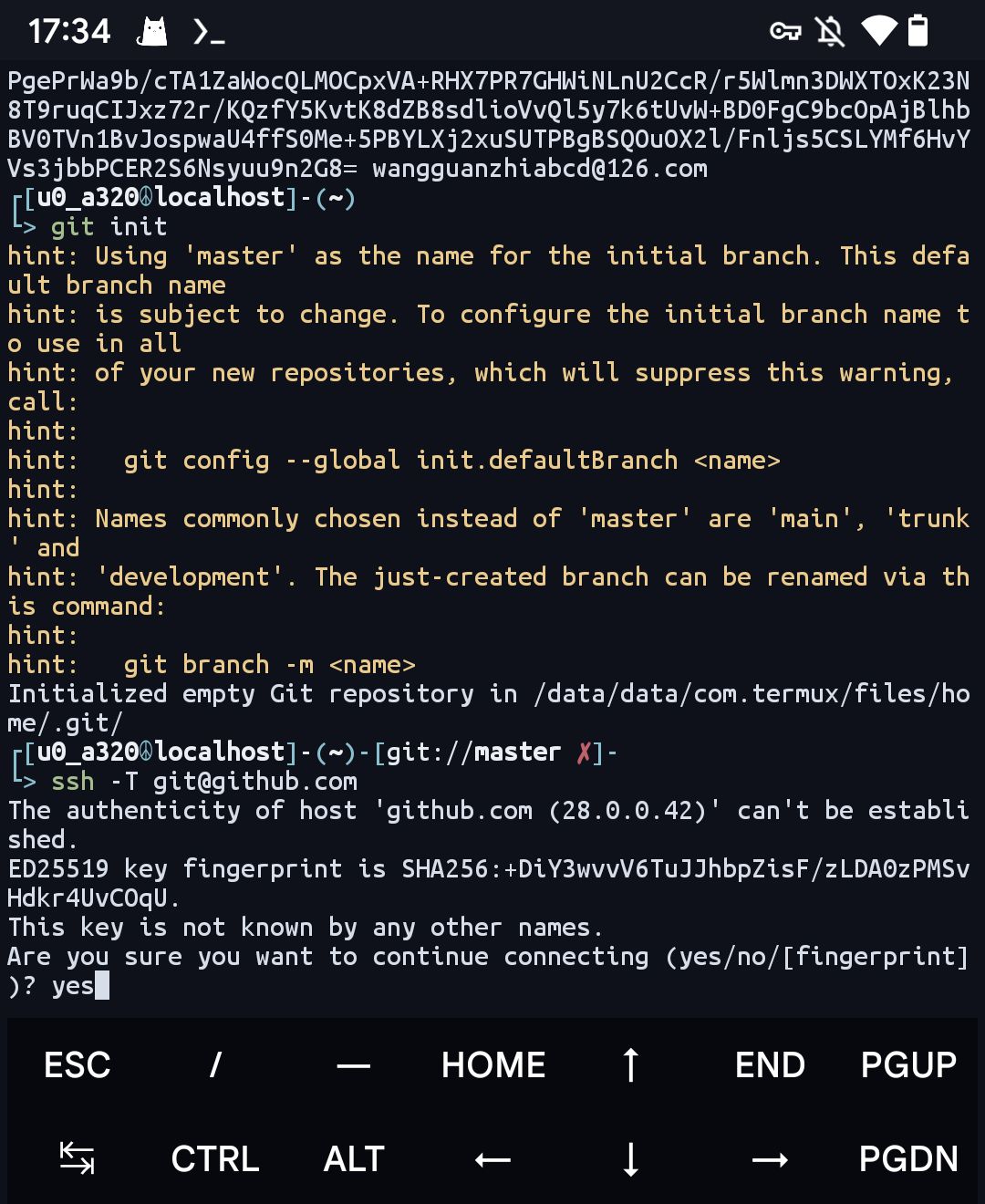
ssh -T git@github.com当出现Are you sure you want to continue connecting (yes/no/[fingerprint])?
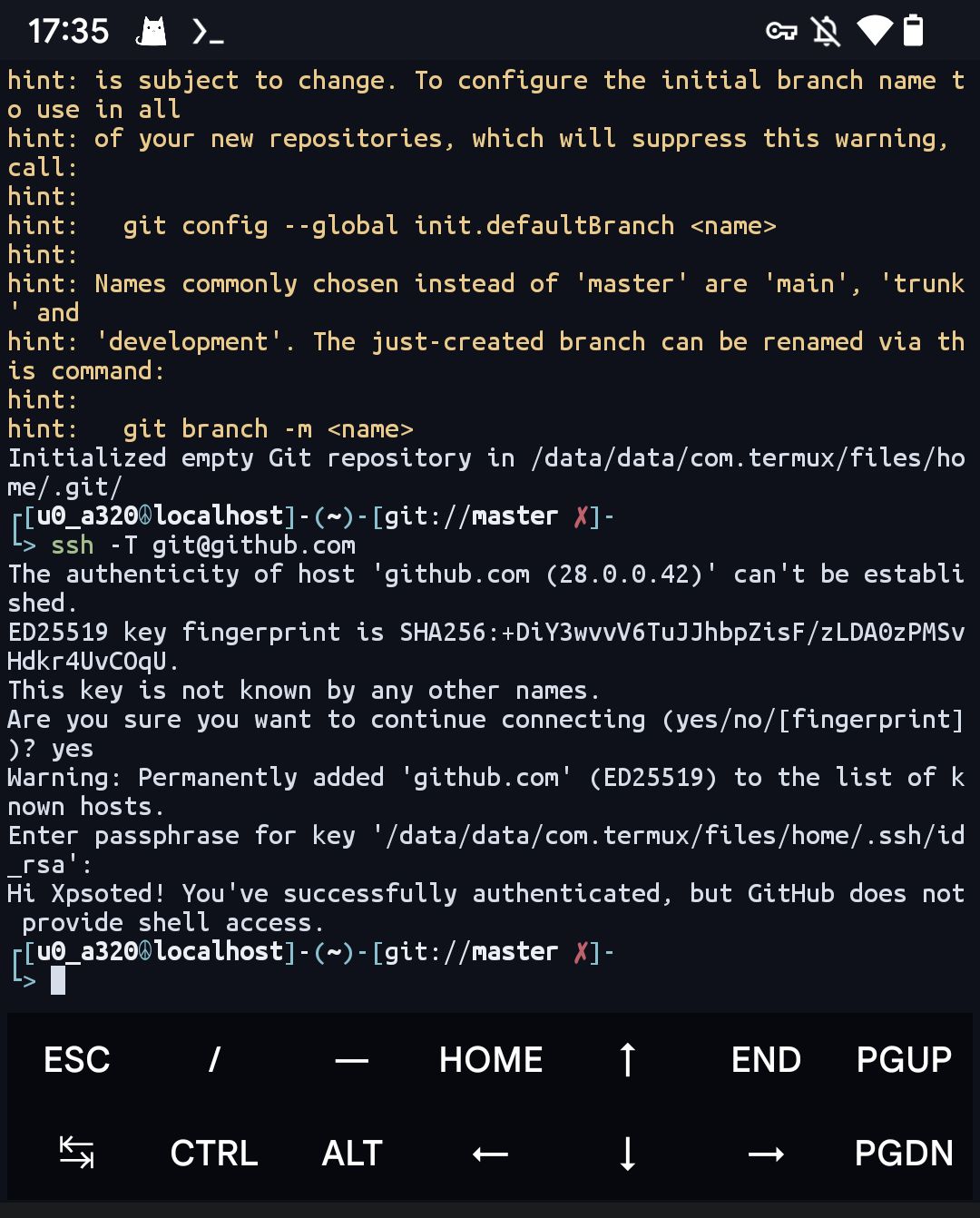
输入yes 输出
输出Hi xxx! You've successfully authenticated...
时即连接成功。
0x015 配置git相关
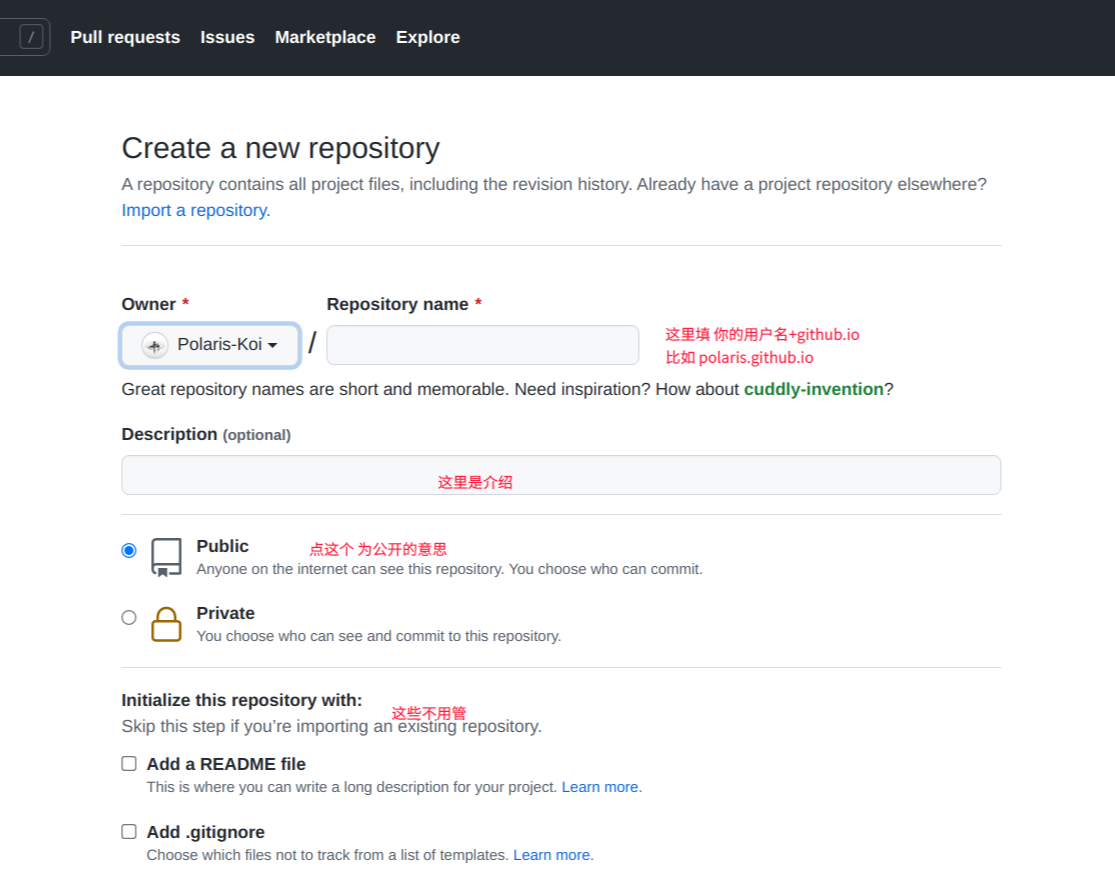
1.创建GitHub pages仓库
打开GitHub 主页,点击右上角头像旁边加号,找到New repository(创建储存库)点击它
下面的操作具体看图片
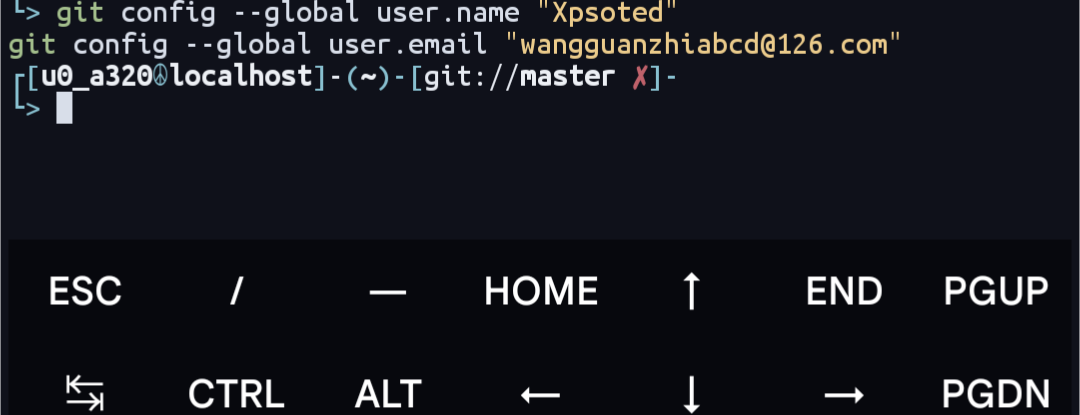
2.配置本机git信息
打开termux输入如下指令
git config --global user.name "您的GitHub 用户名"
git config --global user.email "您的GitHub 邮箱"0x020 安装并在本地创建Hexo博客
0x021 安装Hexo本体
输入如下指令即可
npm install hexo-cli -g
0x022 创建你的Hexo博客
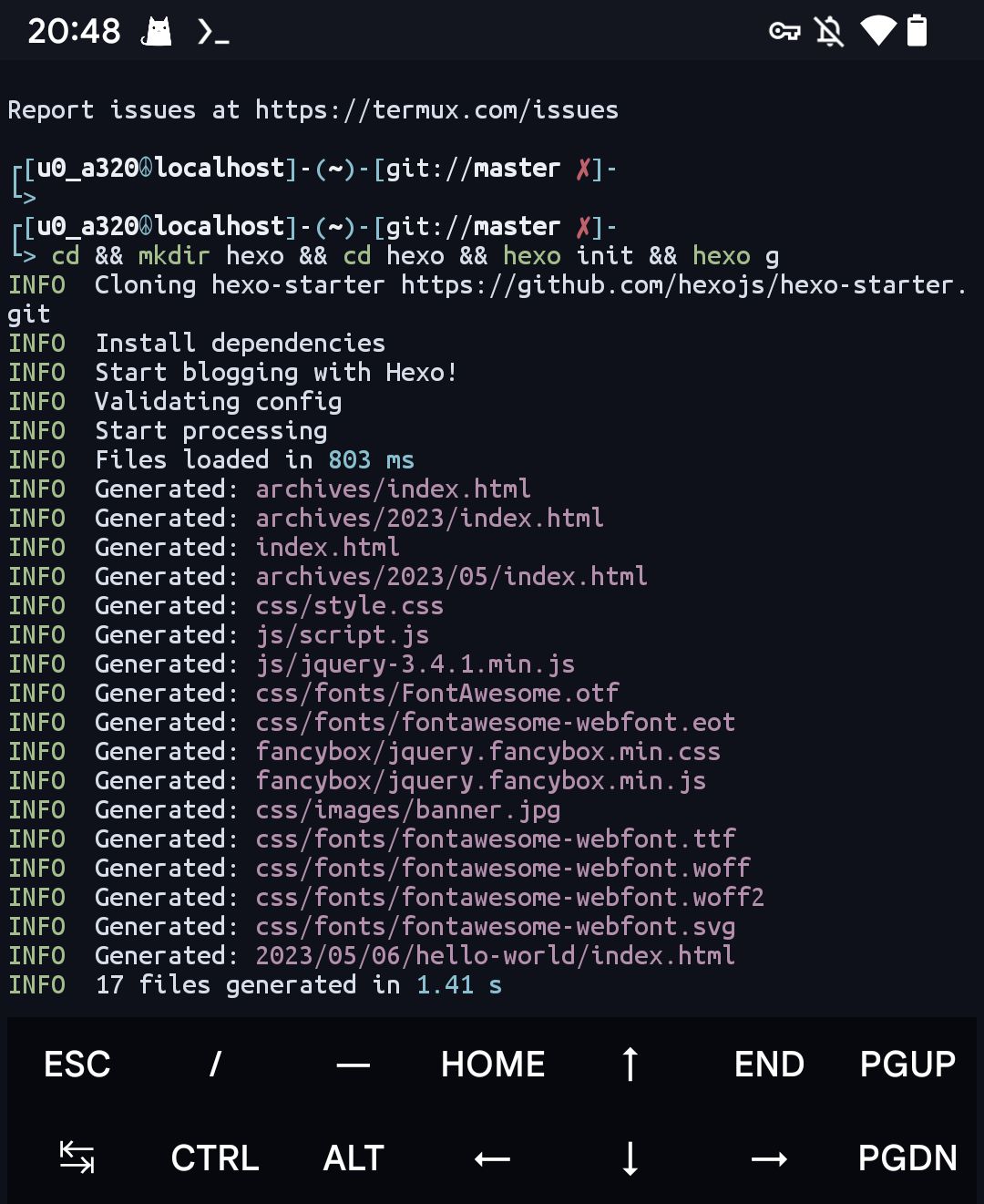
1.初始化hexo
以下是命令解释:
mkdir 文件夹名字
创建文件夹命令 小白可以百度一下Linux常用命令进行更多的学习cd 文件夹名字
进入该文件夹hexo init
初始化hexo博客hexo g
生成静态文件
稍微解释下作用,就是在你手机根目录下创建了一个文件夹,这里面就是你的博客,并且进行了初始化操作
下面是一键命令,直接复制粘贴即可
cd && mkdir hexo && cd hexo && hexo init && hexo g
2.创建本地服务器确定博客已经成功建立
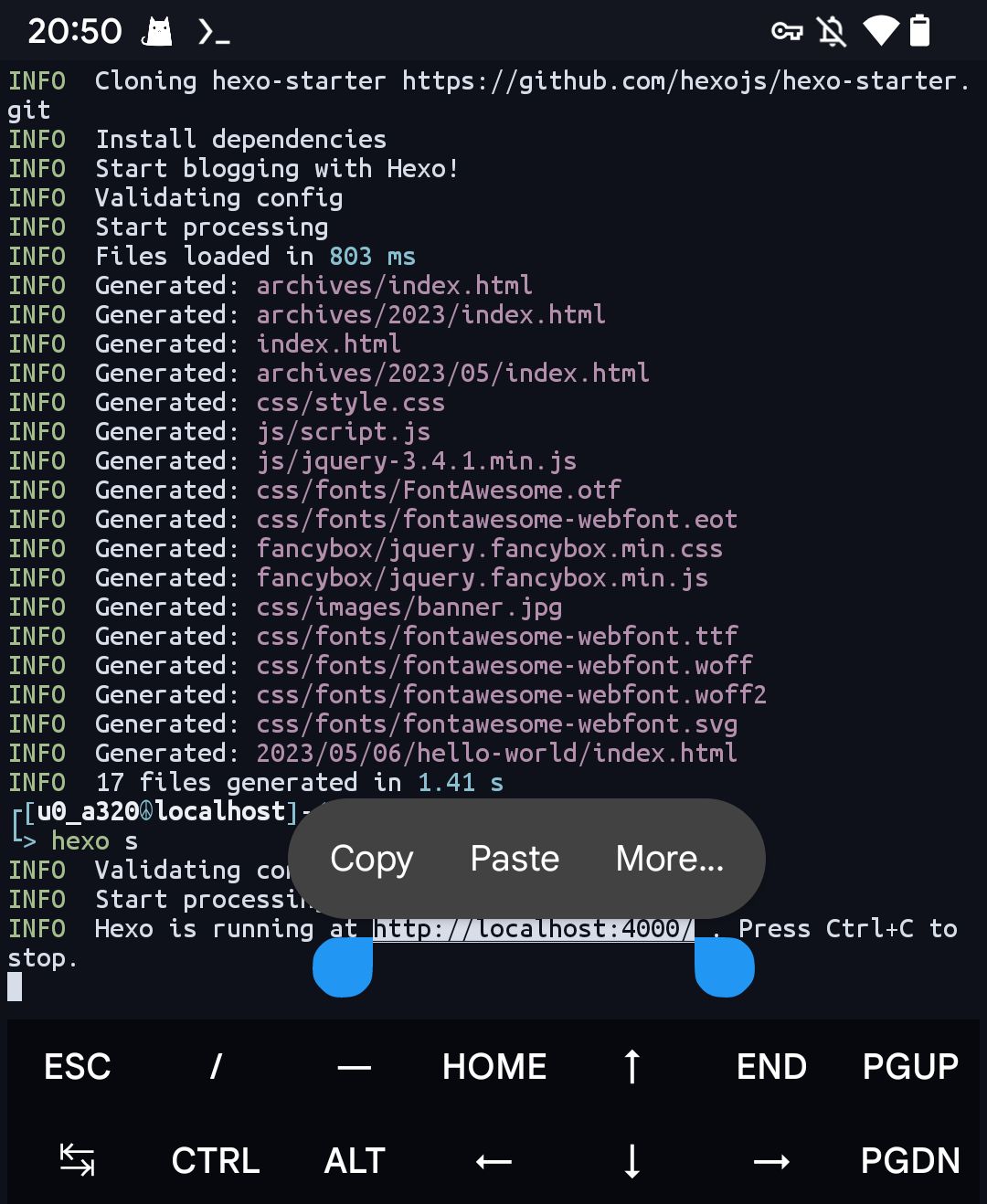
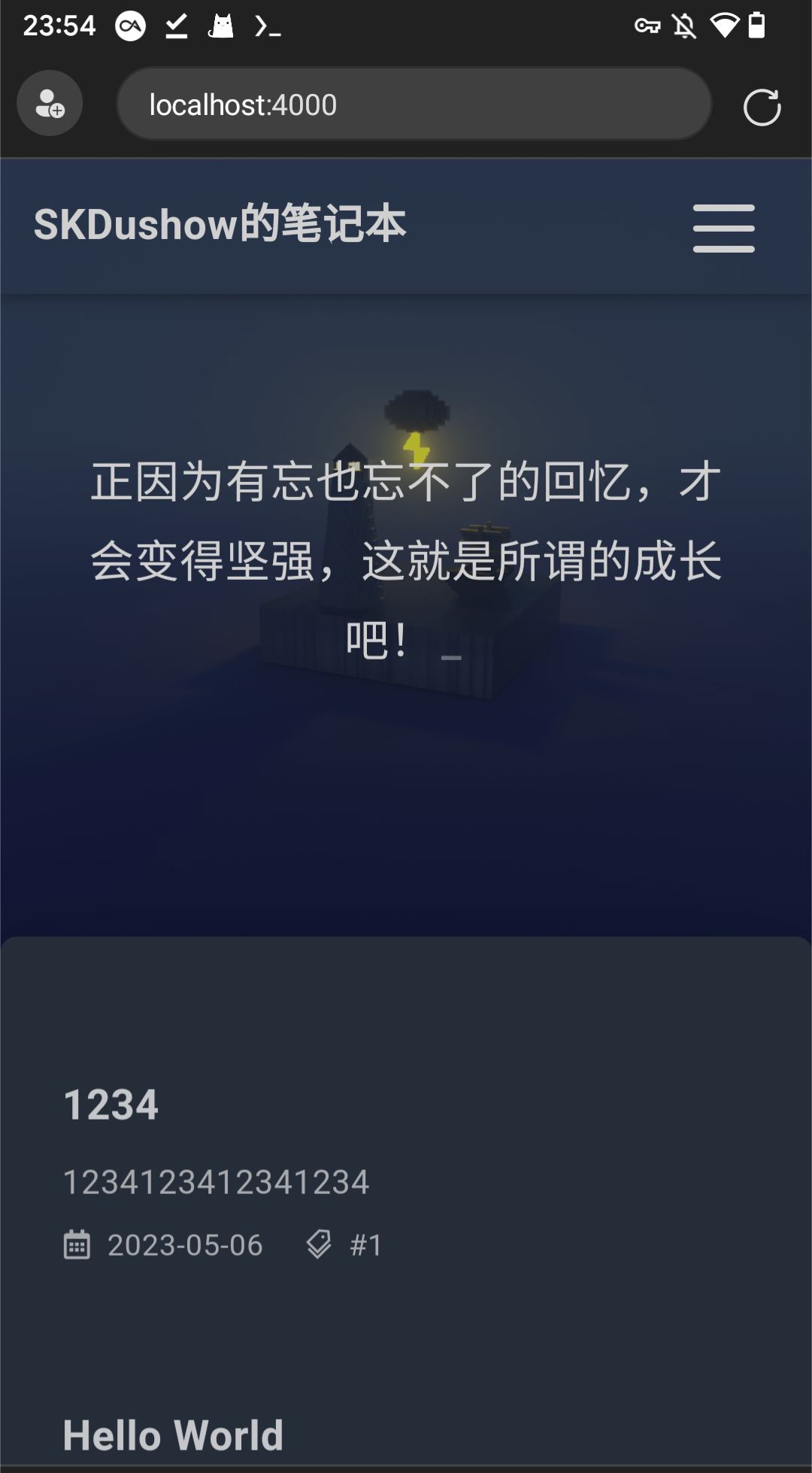
termux输入hexo s来在手机上开启本地服务器确实博客已经正式可以使用
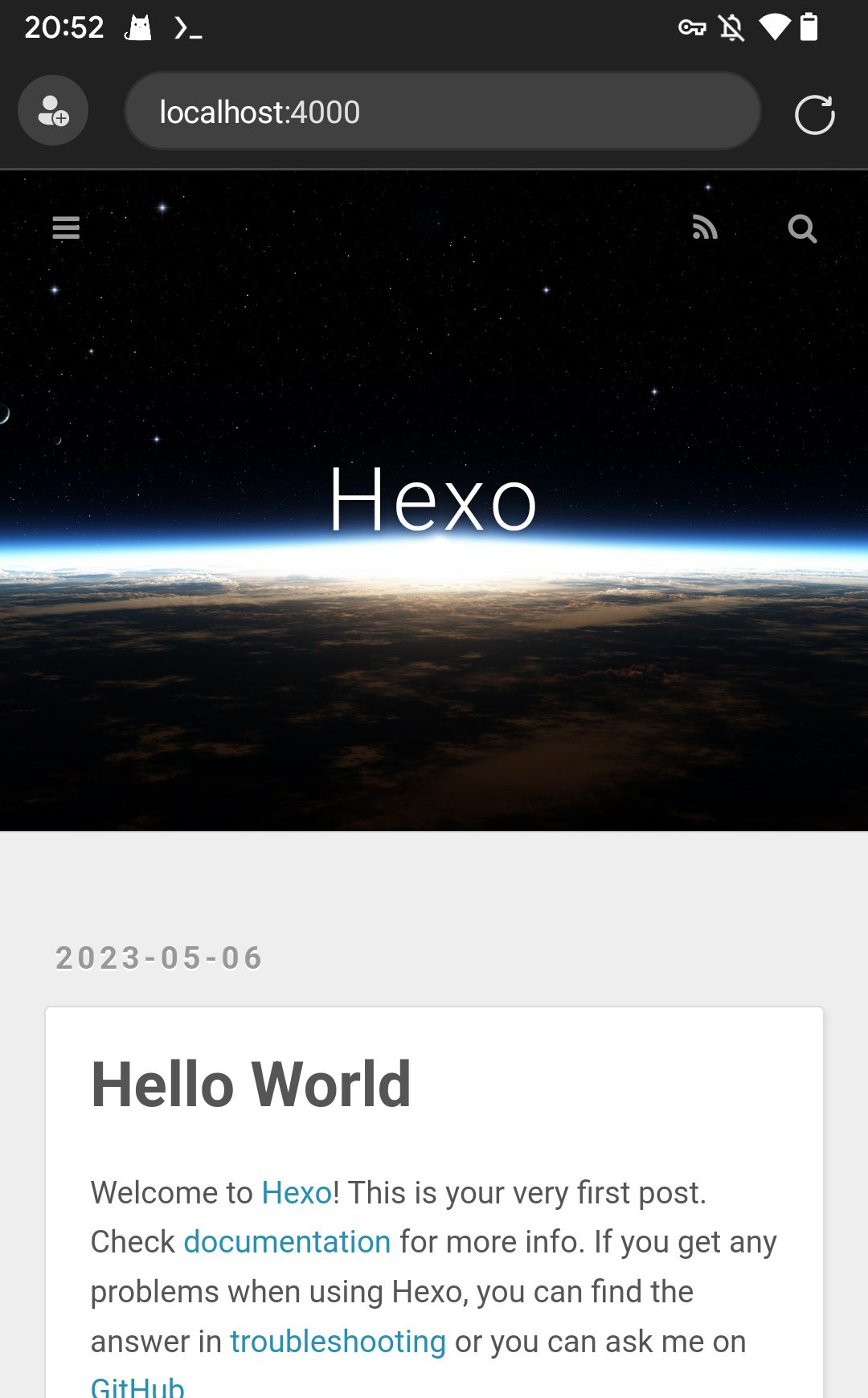
复制下面的网址到浏览器进行访问

现在hexo已经基本安装完成
3.配置hexo-编写文章
创建编辑文章
现在状态的hexo只有一个初始化时HelloWorld的文章,那么我们要想自己创建文章怎么办呢?
首先在termux按下ctrl+c来关闭我们开启的服务器
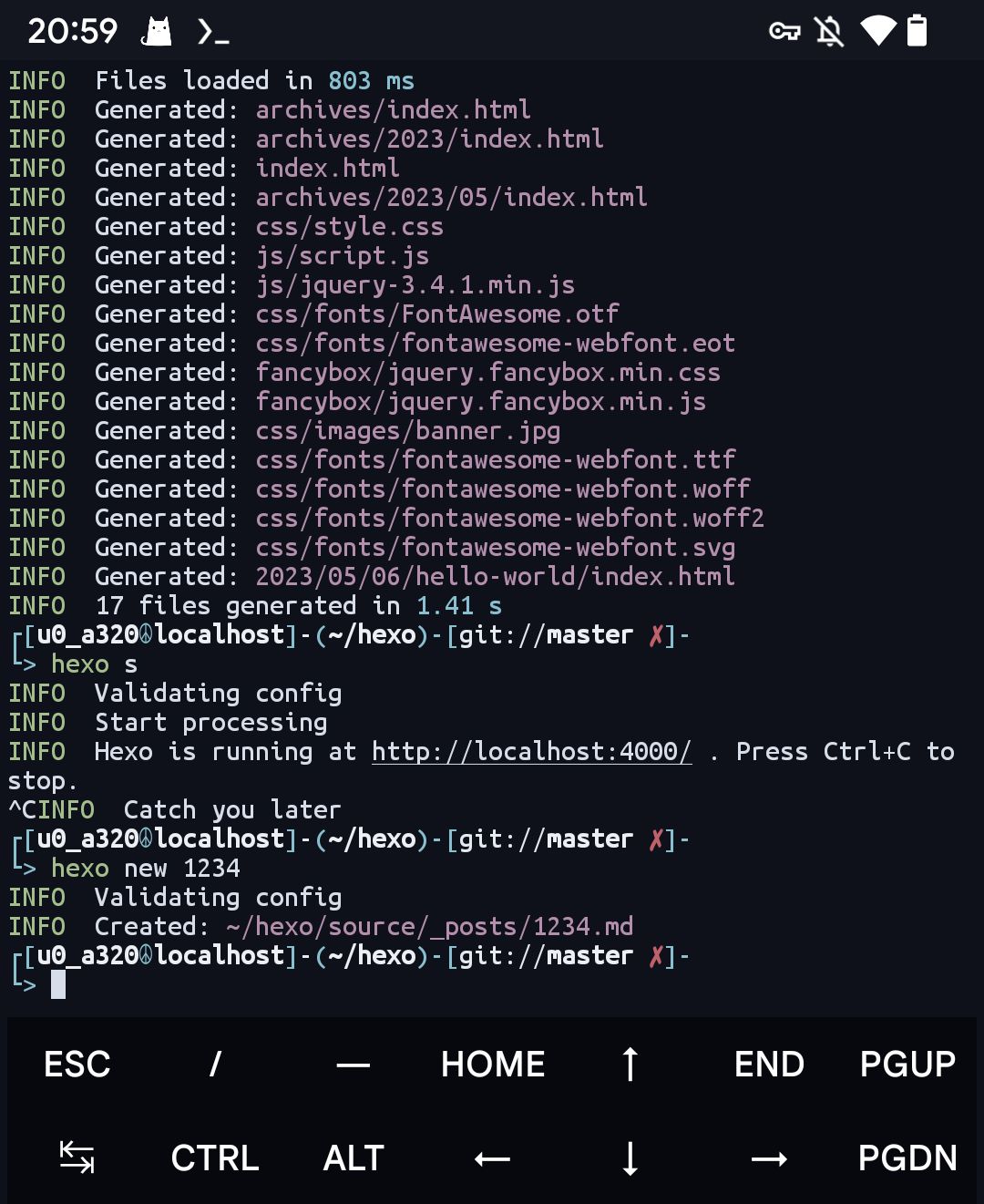
然后在终端下输入;其中文章标题是你可以自己其名字的hexo new 文章标题
比如我创建了一个1234为标题的文章
编写文章
- 找到文章本体文件
因为安卓12以后app没法直接访问data分区,所以我们不能直接编辑文章,需要将文章拷贝出来进行编辑,
hexo创建出来的的文章一般在termux目录的~/hexo/source/_posts/下
那么我们可以直接用指令
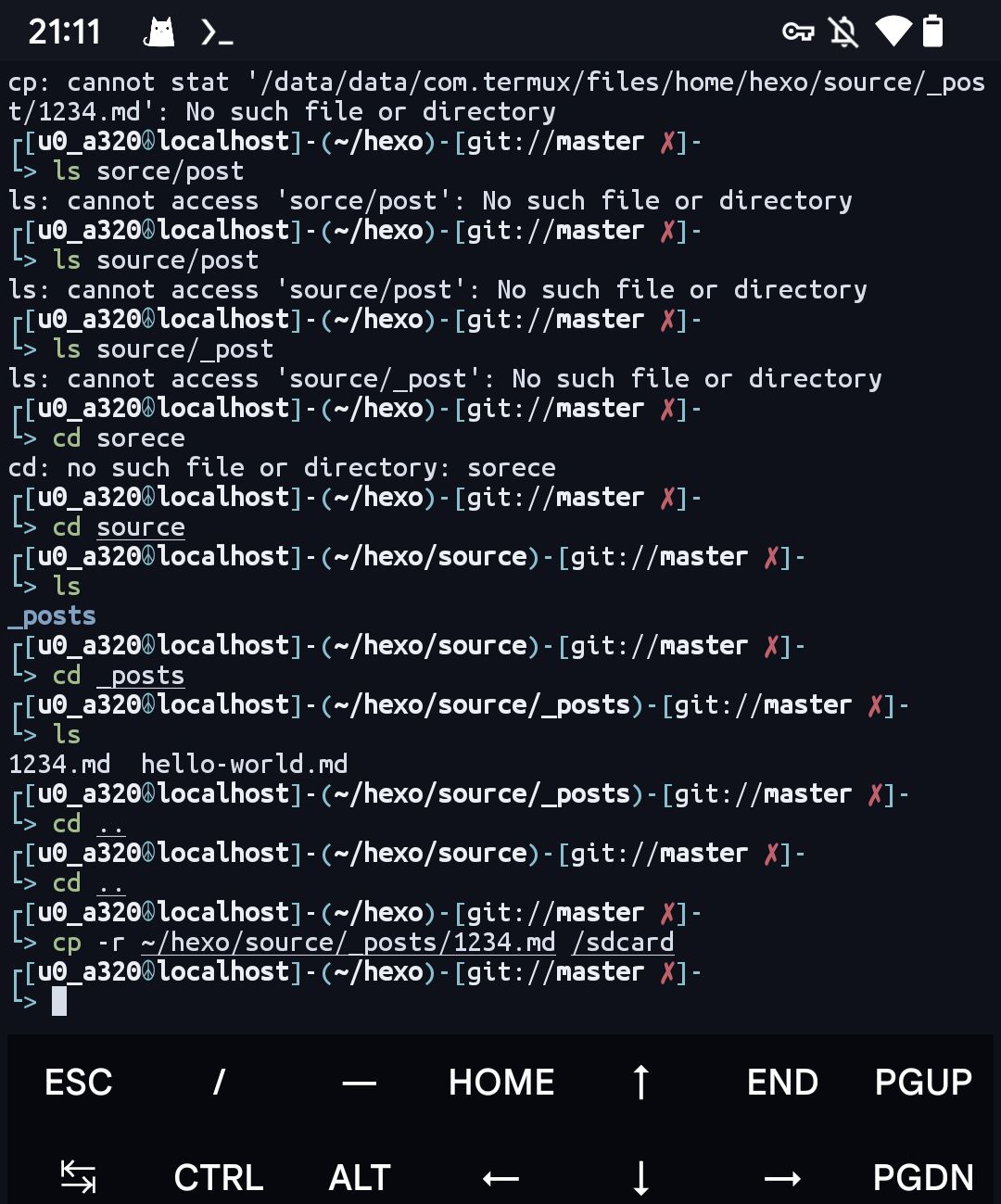
cp -r ~/hexo/source/_posts/文章名称.md /sdcard/其中文章名称就是你的文章标题
比如我的文章标题是1234那么我就要用如下指令
cp -r ~/hexo/source/_posts/1234.md /sdcard/
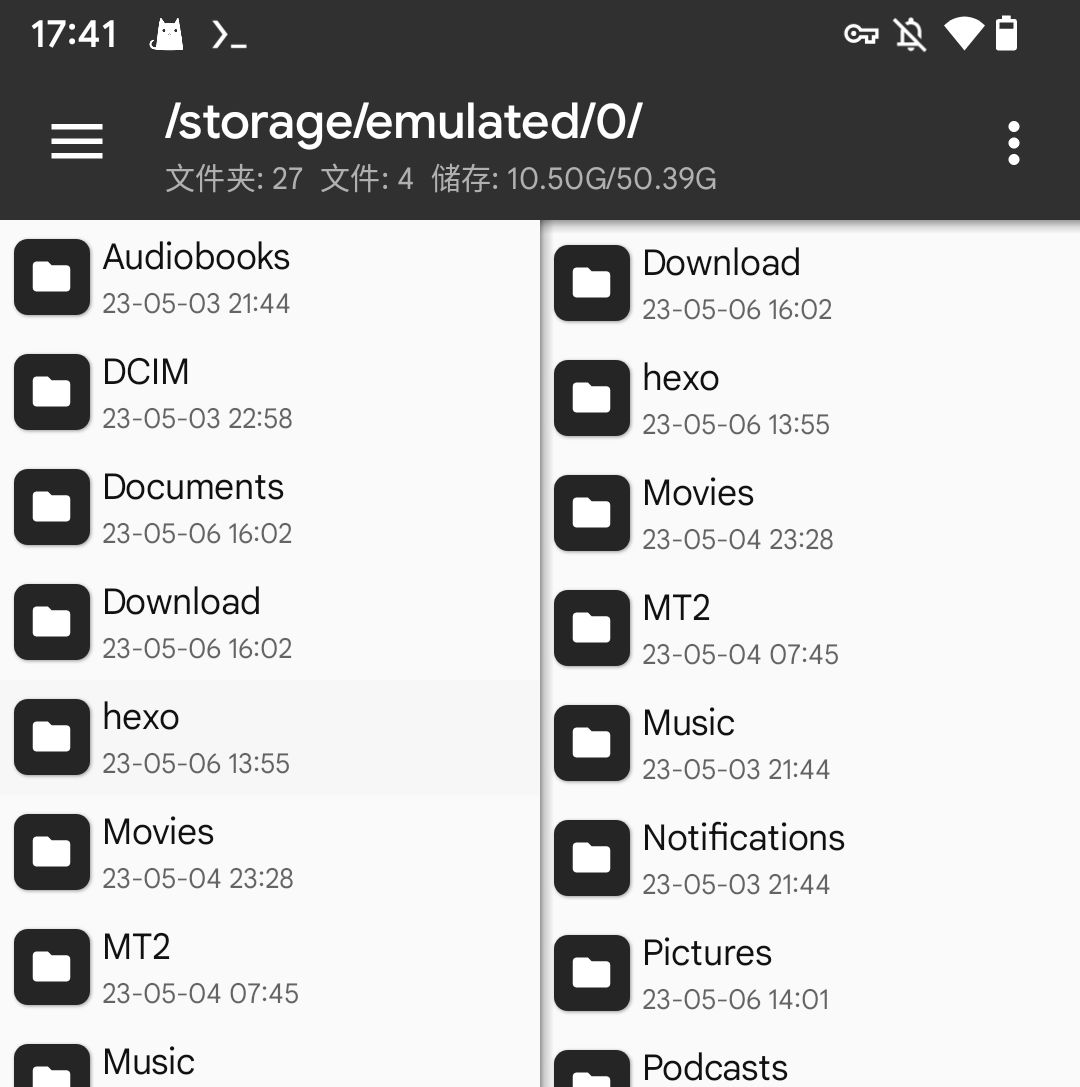
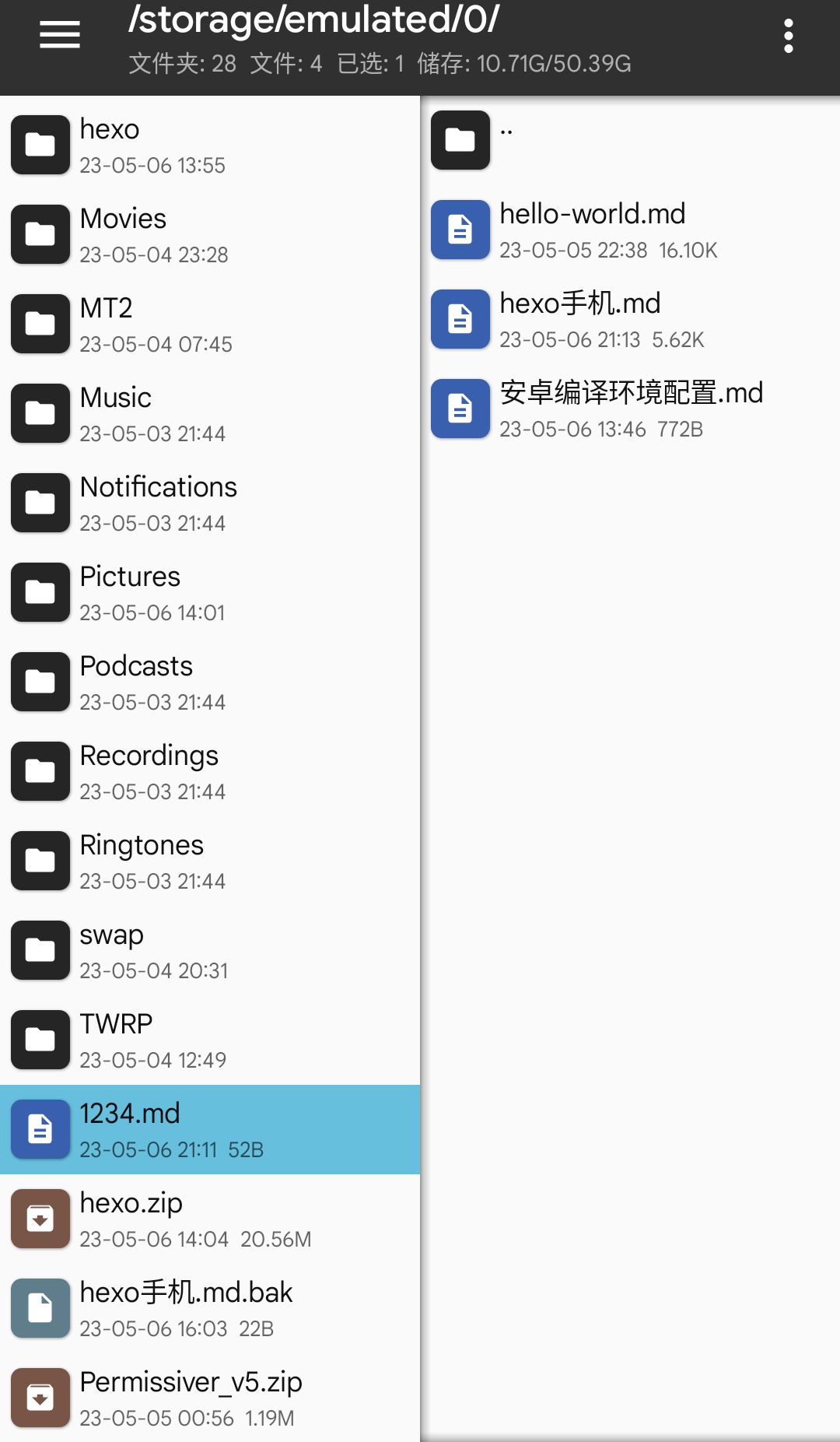
各位现在打开mt管理器就可以发现这个文件了
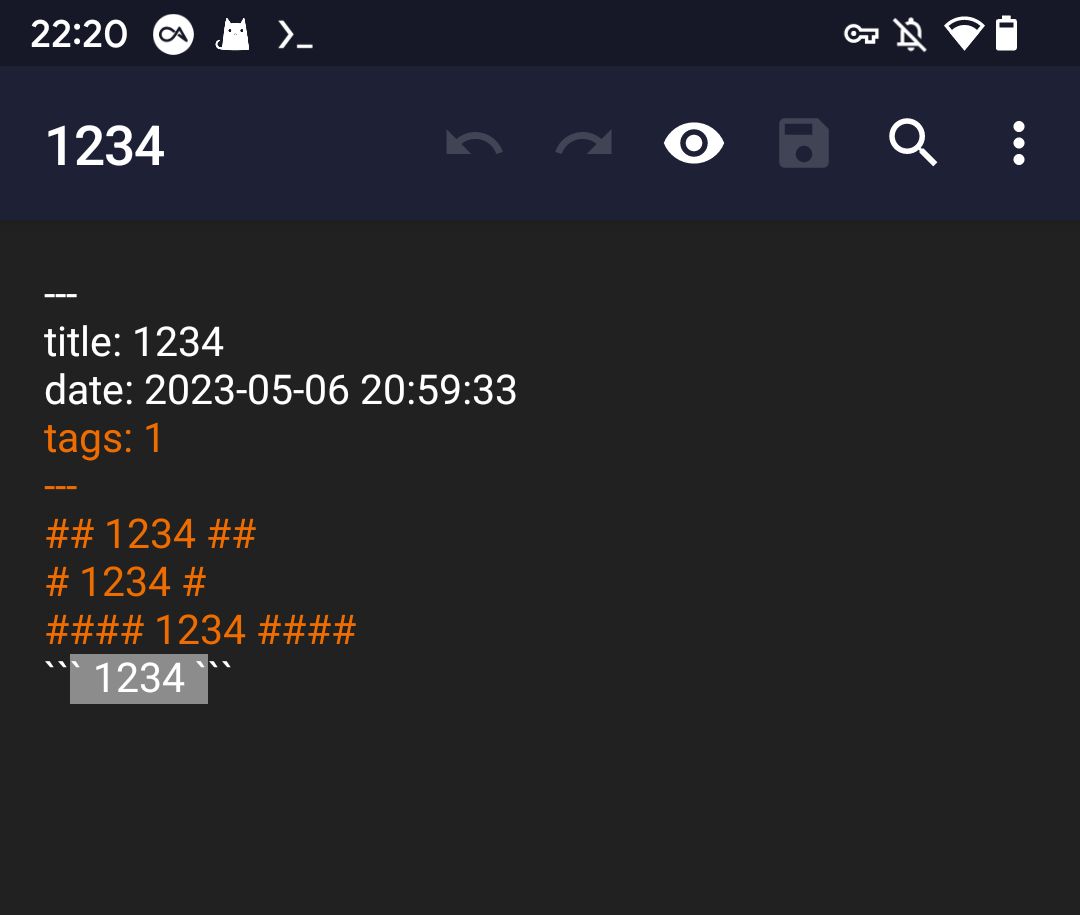
- 编写文章
hexo引擎是支持markdown语法和html5的,各位可以百度下如何正确使用这两种强大的语言
如果你本来就会这两种语言的话可以直接编辑这个文件,如果不会的话各位可以百度下markdown语法,基础的非常简单,实在懒得学可以用各种mark down编辑器,就跟word一样
这里具体碍于篇幅原因就不具体写

- 把文章拷贝回hexo目录下
其实和拷贝过来的流程一样,就是把具体路径掉各
先要删除在hexo目录下的空文件
rm -rf ~/hexo/source/_posts/文章名称.md然后把写好的文章拷贝回hdxo目录
cp -r /sdcard/文章名称.md ~/hexo/source/_posts/
```
其中文章名称就是你的文章标题

* 将文章导入到hexo
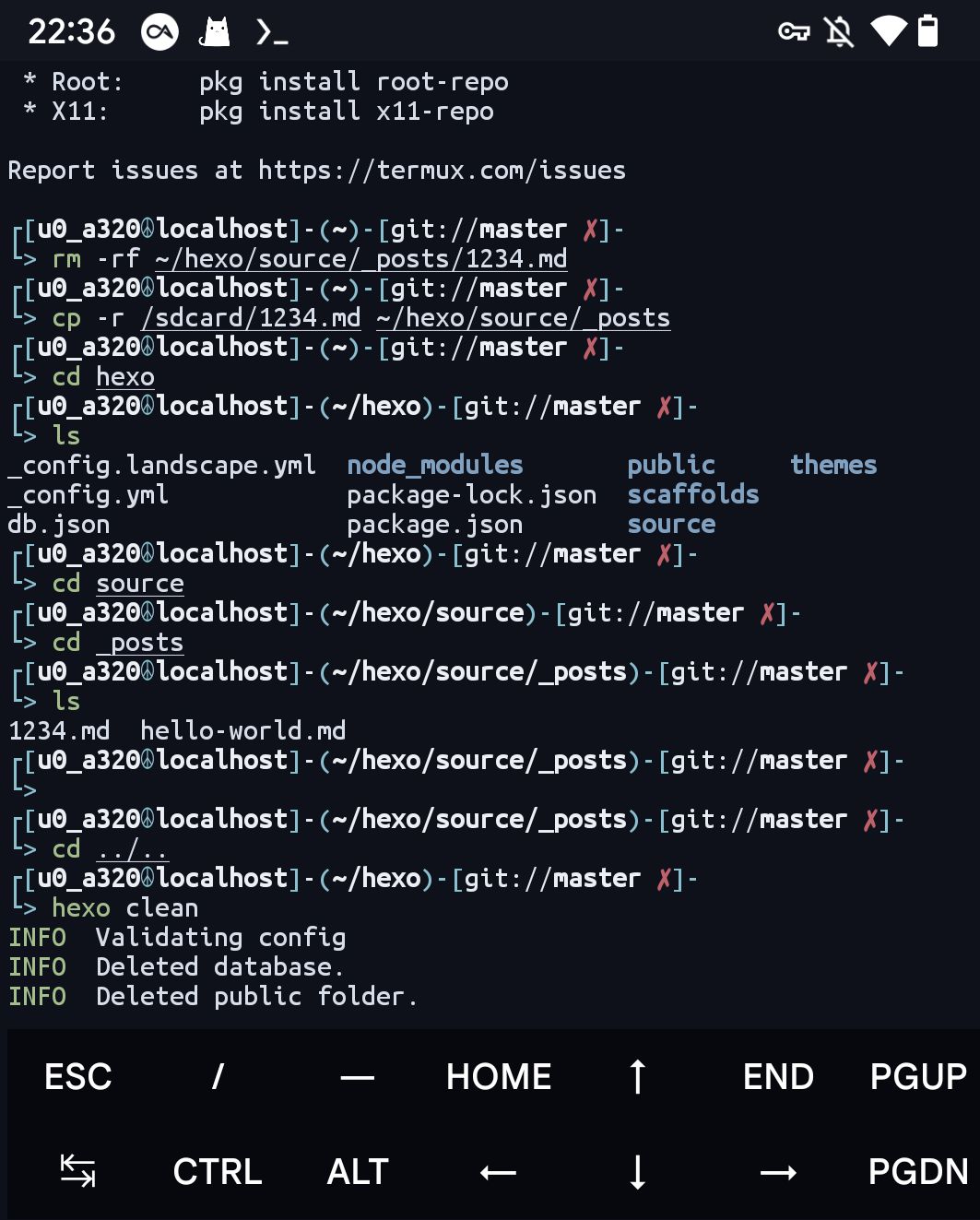
我们现在已经编写完成,那么导入到hexo里面还要分几部
**第一步,清理hexo缓存**
`hexo clean`

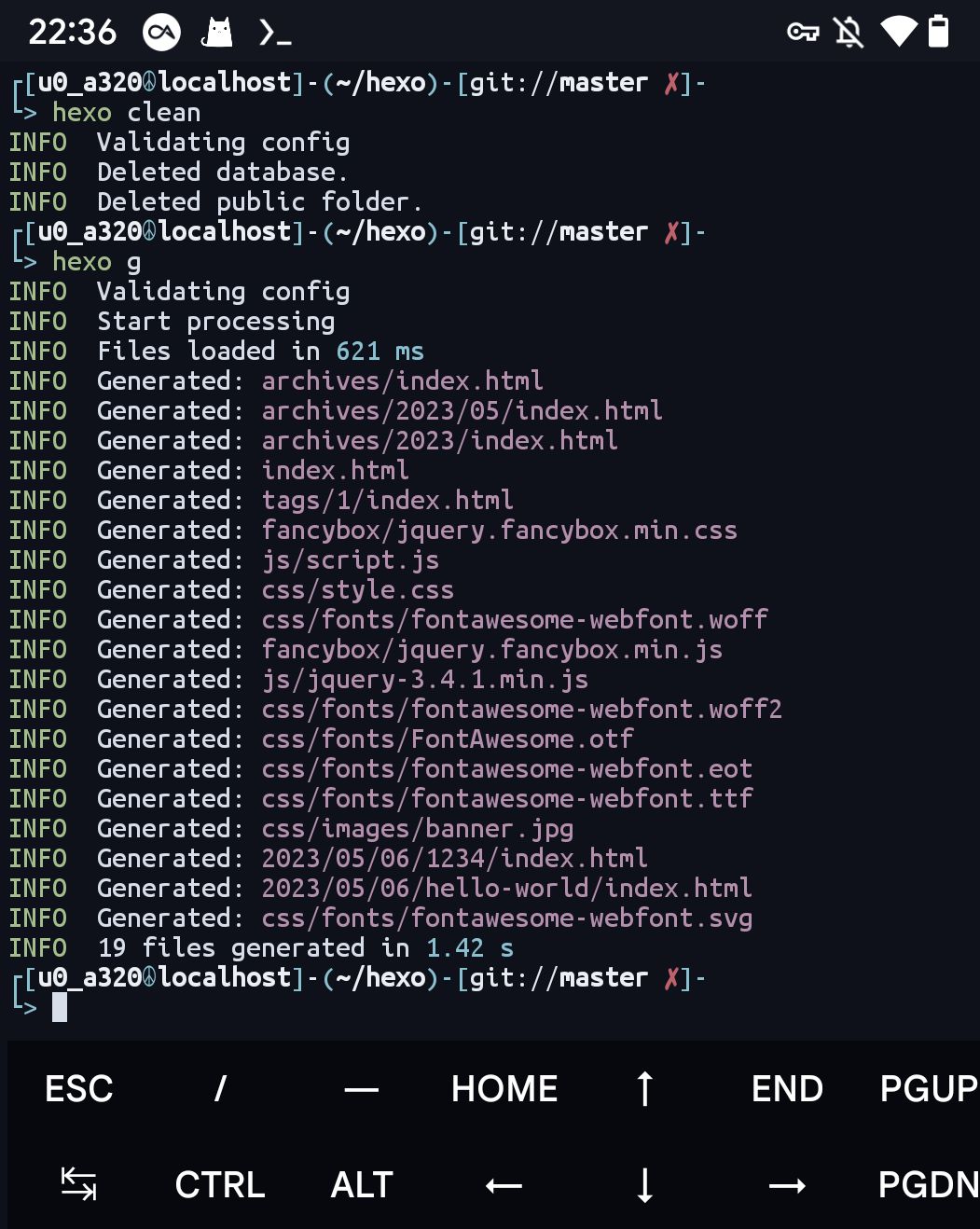
**第二步,生成网页**
`hexo g`

**第三步,启动本地服务器来查看效果**
`hexo s`

最后打开本地服务器的网址看看效果是否和自己想的一样

_**以上就是编写文章全部流程,各位可以多熟悉一下**_
**4.配置hexo-配置信息修改**
现在状态下的hexo虽然已经是基本可用状态了,但是其实还有很多配置需要修改才能达到最佳状态
**当然修改信息的前提我们需要将配置文件拷贝出来**
```shell
mv ~/hexo/_config.yml /sdcard/然后用mt管理器来编辑这个文件
第一,个人/站点信息修改
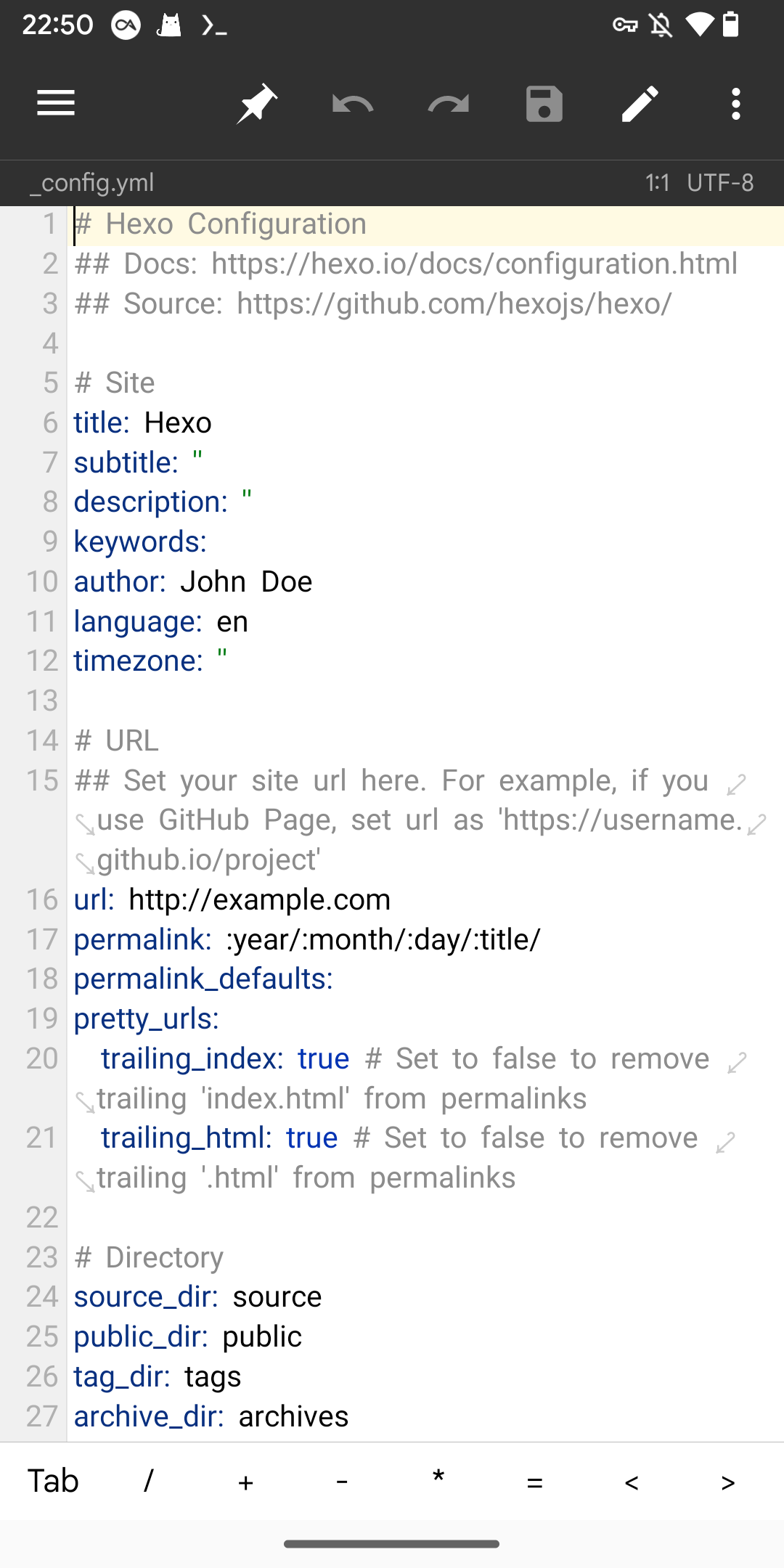
主要要修改的是下图这一部分,下面我会把我每部分的作用描述下,并且把我改好的放上来供各位参考
每部分作用注释
Site
title: Hexo 网站标题
subtitle: ''
description: '' 个人信息描述
keywords: 搜索引擎关键词
author: John Doe 个人名称
language: en 语言
timezone: ''我修改的
Site
title: SKDushow's Blog
subtitle: ''
description: ''
keywords:
author: SKDushow
language: zh-CN
timezone: ''第二,GitHub上传相关信息
先安装GitHubdeploy插件,打开termux输入如下指令
npm install hexo-deployer-git
然后打开mt管理器在配置文件的结尾
把下面这部分
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: ''改成
deploy:
type: git
repo: https://github.com/你的用户名/你的用户名.github.io.git
branch: master自此配置文件必要的修改已经完成,当然还有很多别的地方可以修改,这个就留给各位自己研究了
第三,将配置文件拷贝回hexo目录
mv /sdcard/_config.yml ~/hexo/
0x023Hexo美化相关
现在虽然博客已经搭建完成,但是可能和大家看到很多别人的博客样貌上差别很大,这其中的原因是你没有安装主题
其实主题的教程不大好写,因为每个主题的安装方式可能都会有一定的差异,不过大体流程错不了,但是具体的细节各位要去看你安装的主题的相关文档
这里我用fluid主题作为例子,当然你也可以选择别的主题,hexo主题还是非常丰富的
1.下载主题
多数hexo主题是支持npm直接安装的,这里我直接拿这个举例子
首先确定你现在所在的目录是hexo目录
各位可以退出termux然后重新进入,输入
cd hexo确保你在hexo目录下
根据fluid官方文档通过npm下载fluid主题
这是fluid主题官方文档给的安装方式

那我们可以直接输入指令
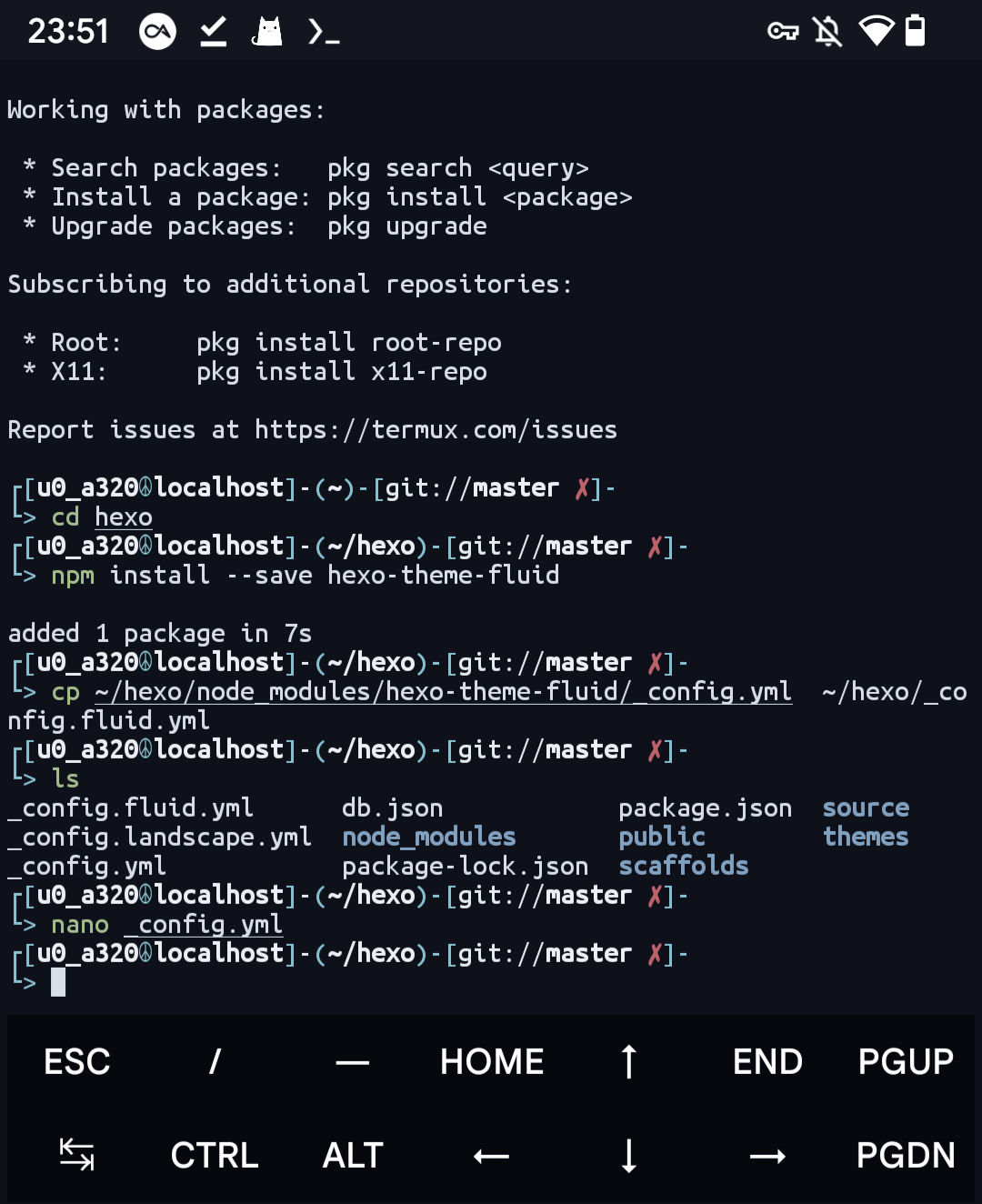
npm install --save hexo-theme-fluid
2.安装主题
把主题配置文件拷贝到hexo根目录
在termux下输入指令
cp ~/hexo/node_modules/hexo-theme-主题名称/_config.yml ~/hexo/_config.主题名称.yml因为我的主题叫做fluid,所以我输入的指令是
cp ~/hexo/node_modules/hexo-theme-fluid/_config.yml ~/hexo/_config.fluid.yml
关于主题配置文件的修改我这里就不多说了,因为每个主题的选项都不一样,这个需要根据你主题的文档来修改,一般这些文档都会都会非常详细
至于修改方式和上面的hexo配置文件修改方式大同小异,大家照葫芦画瓢即可
3.设置fluid主题作为hexo主题
在hexo目录下termux输入
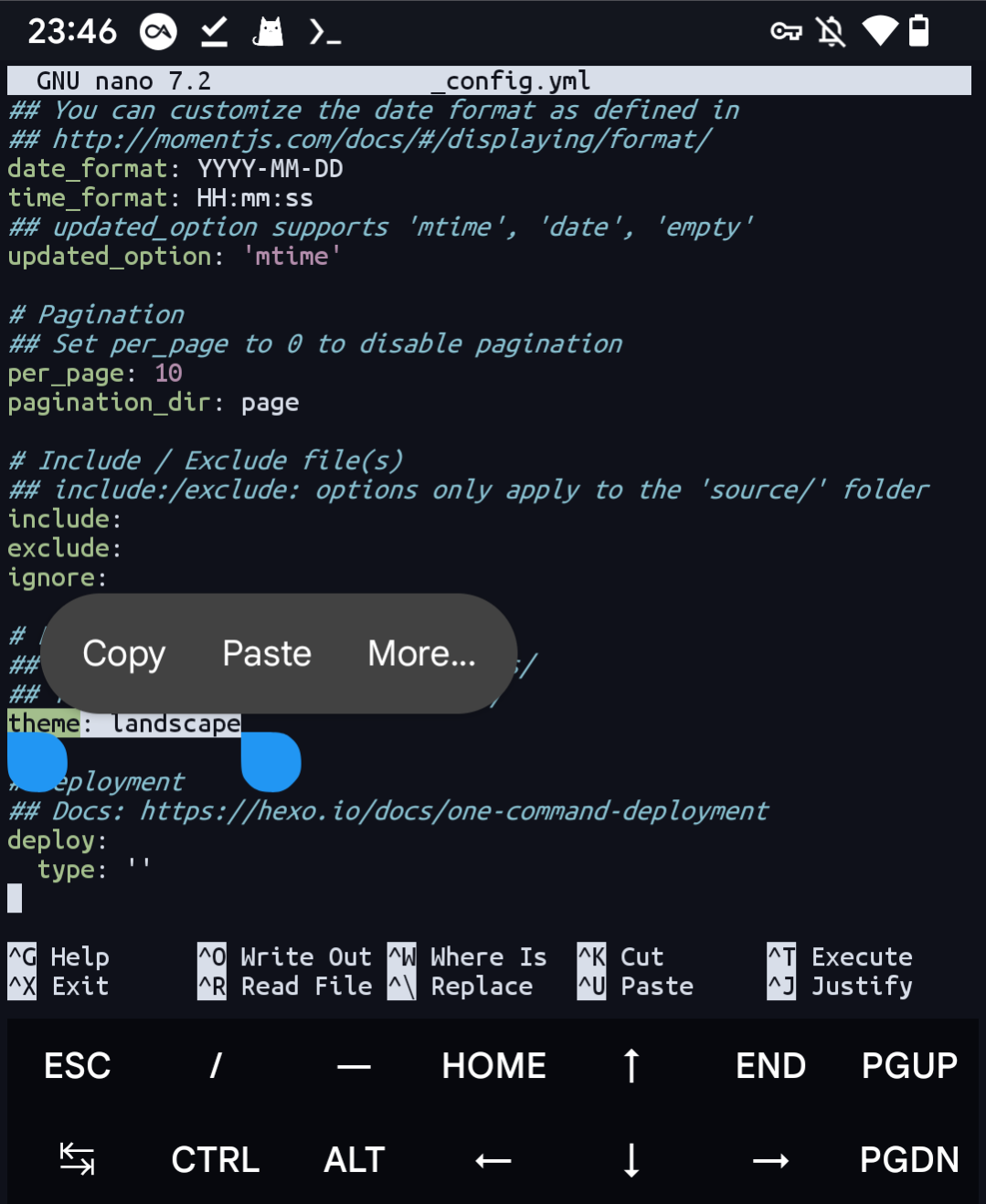
nano _config.yml然后大家按住termux的向下箭头到最底下找到
theme: landscape
这里
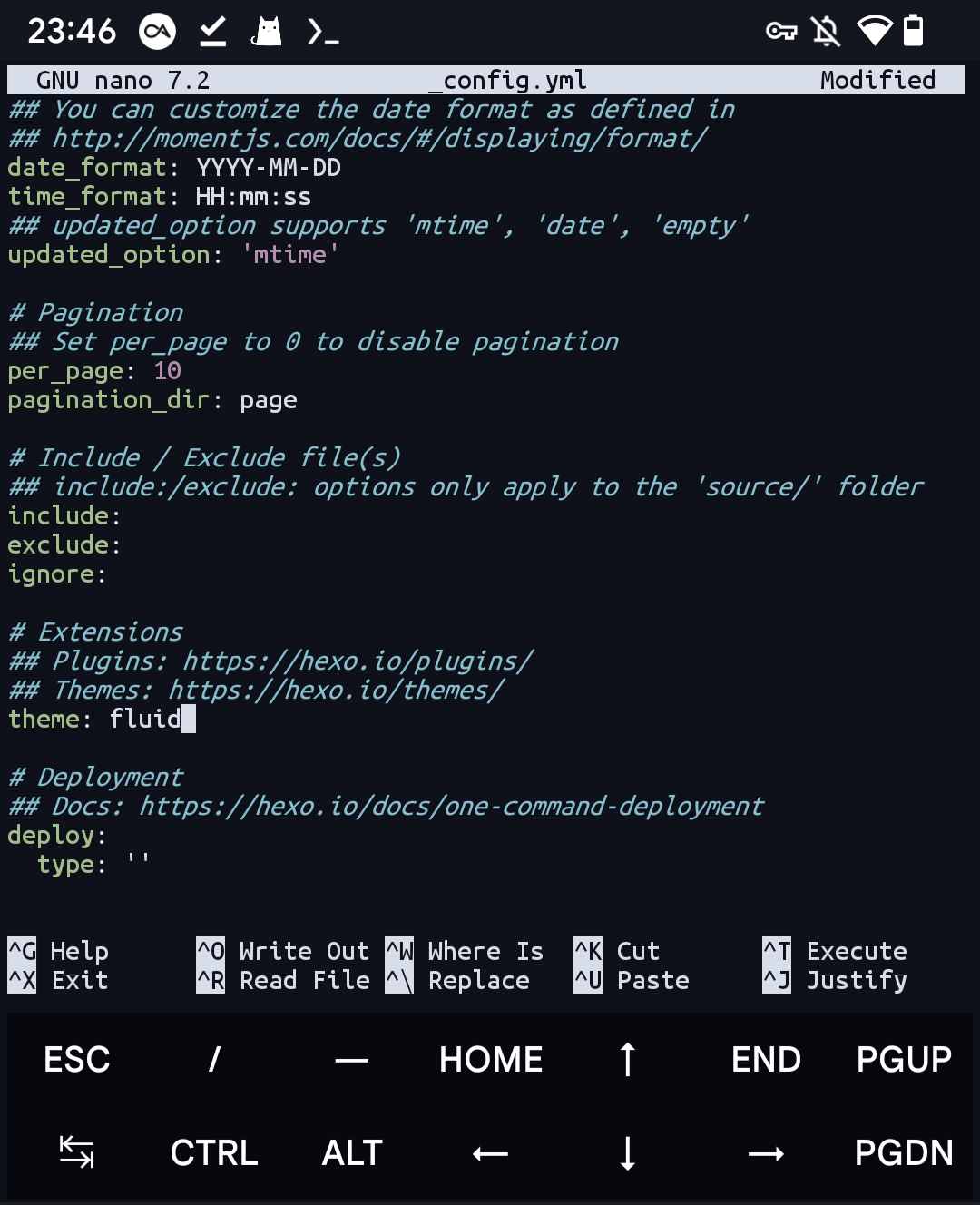
用上下左右键将光标移动到landspace后面,删除landspace改为fliud

注:这里的fliud单词也是根据你所使用的主题而定,因为我用的是fliud主题所以就改为fliud
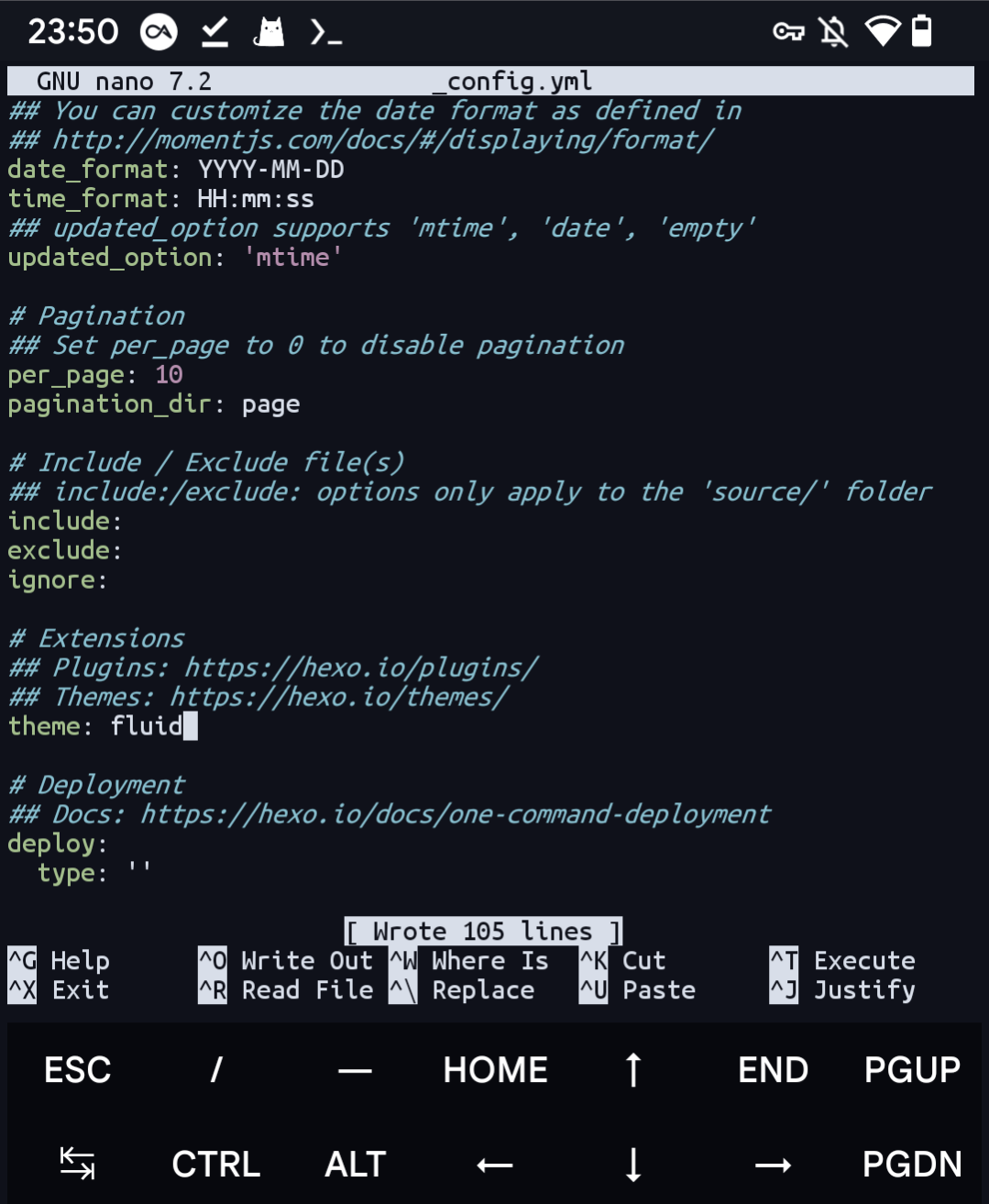
按下ctrl 再按在s键保存配置修改,显示这样即为成功

按下ctrl 再按下x 推出配置文件编辑

3.启动本地服务器验证主题是否更换成功
大家直接向上翻到
0x022 创建你的Hexo博客
那里的教程,步骤完全一样
不出意外的话大家应该可以看到主题已经更换成功
0x030 将hexo博客部署到GitHub Pages
0x031 安装git插件
Termux直接输入指令来安装git插件
npm install hexo-deployer-git --save
0x032 将网站上传到GitHub
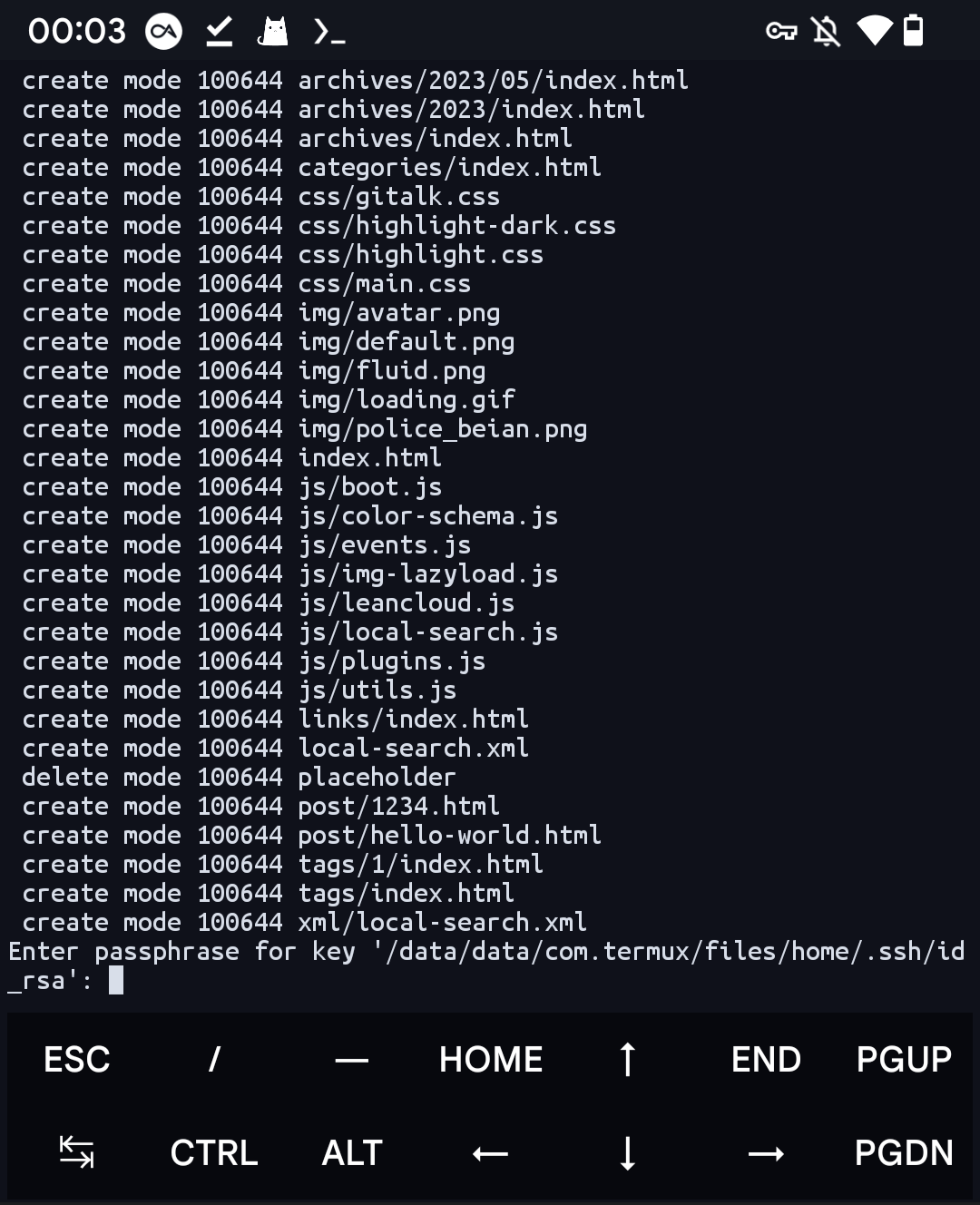
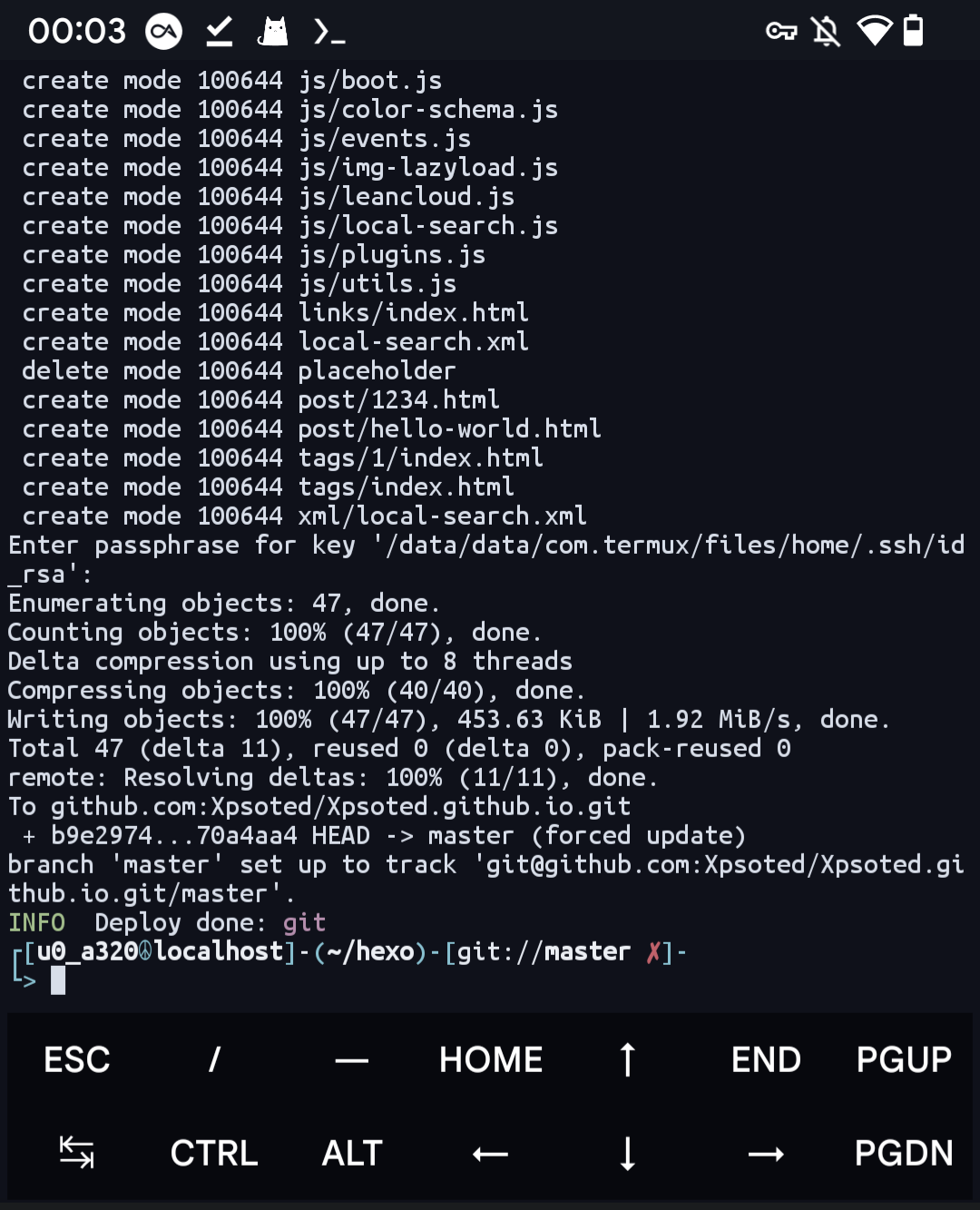
termux直接输入来部署
hexo d
在这里输入之前设定的ssh密码直接回车
出现如下结果就算部署成功了
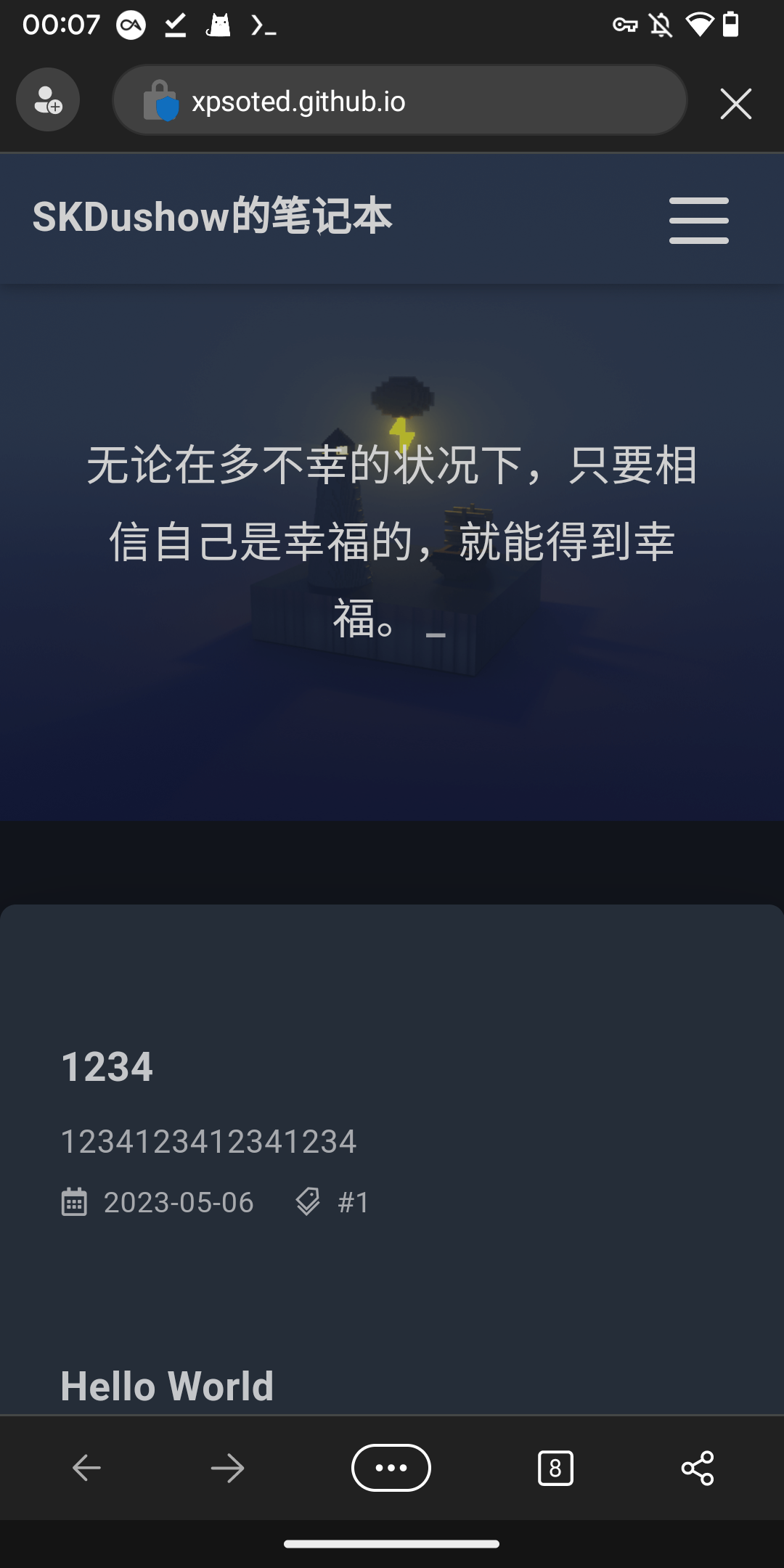
最后各位可以打开
GitHub用户名.github.io
来查看自己是否部署成功
我的是
xpsoted.github.io
至此大家就拥有自己的博客了